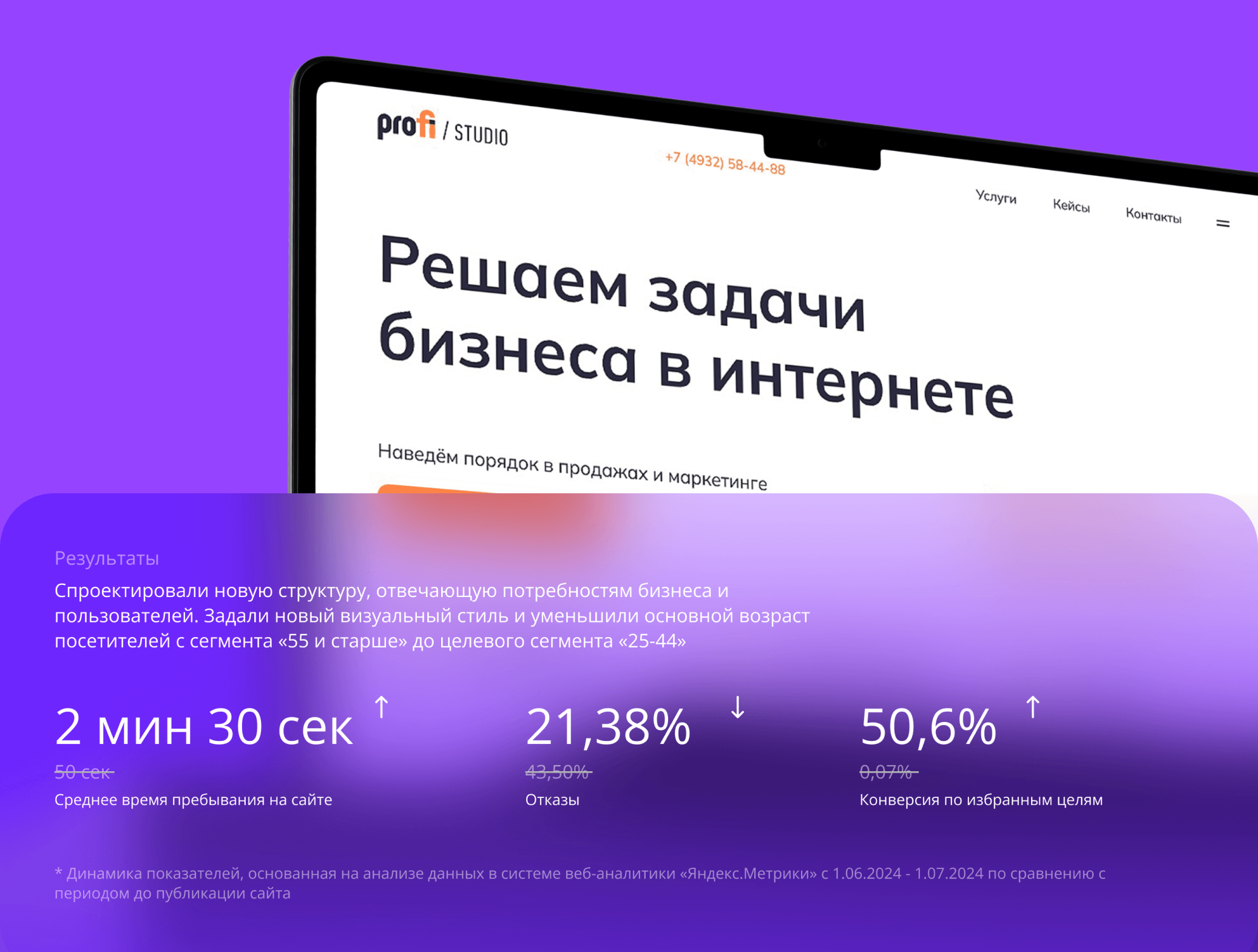
Результаты работы
2 мин 30 сек
повысили среднее время пребывания на сайте
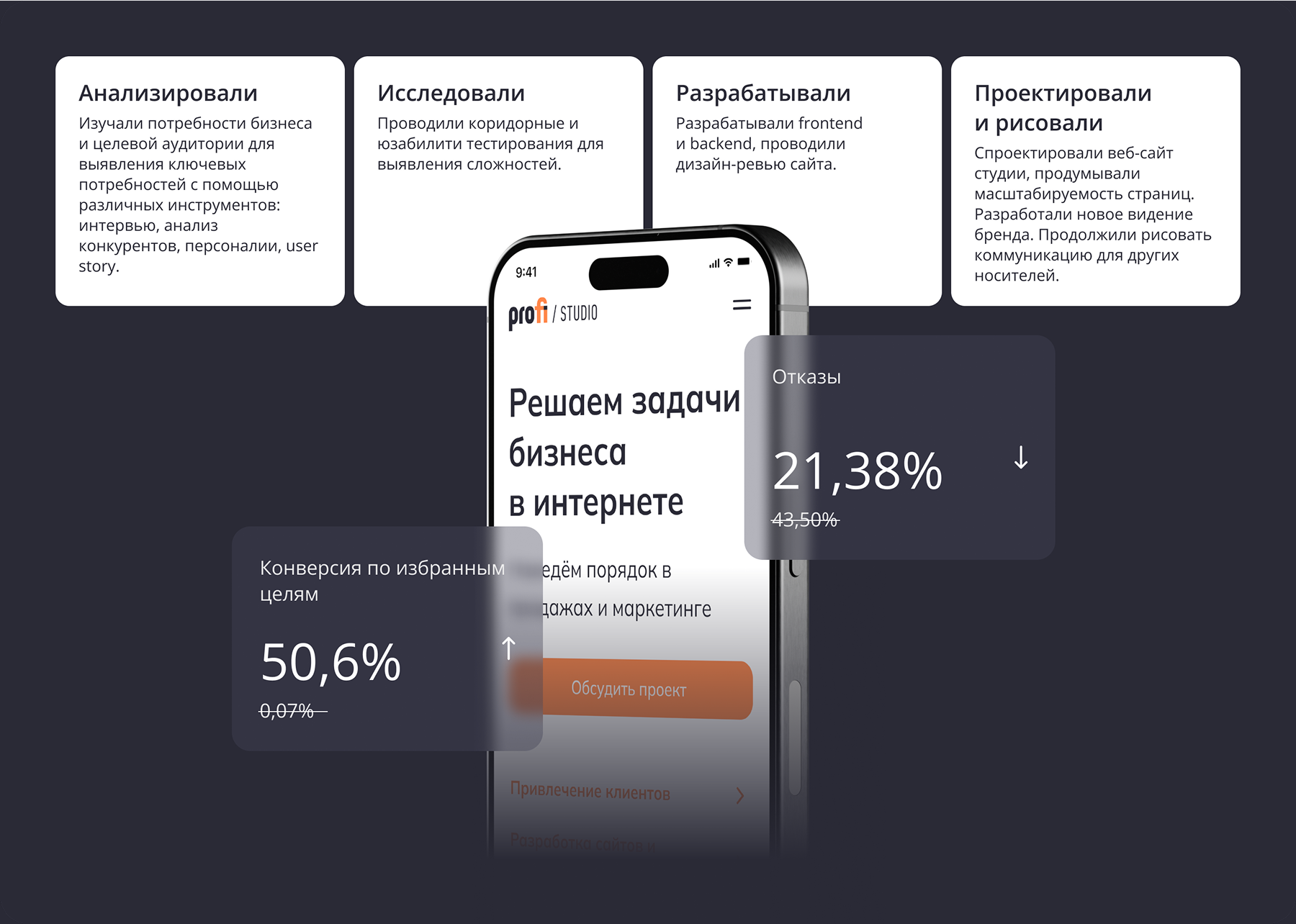
21,38%
уменьшили количество отказов
50,6%
повысили конверсию
по избранным целям
О проекте
Из маленького агентства студия «Профи» давно выросла в
диджитал-продакшн полного цикла. Старый дизайн сайта не отражал все смыслы и морально устарел, поэтому компания
решила разработать новый сайт.
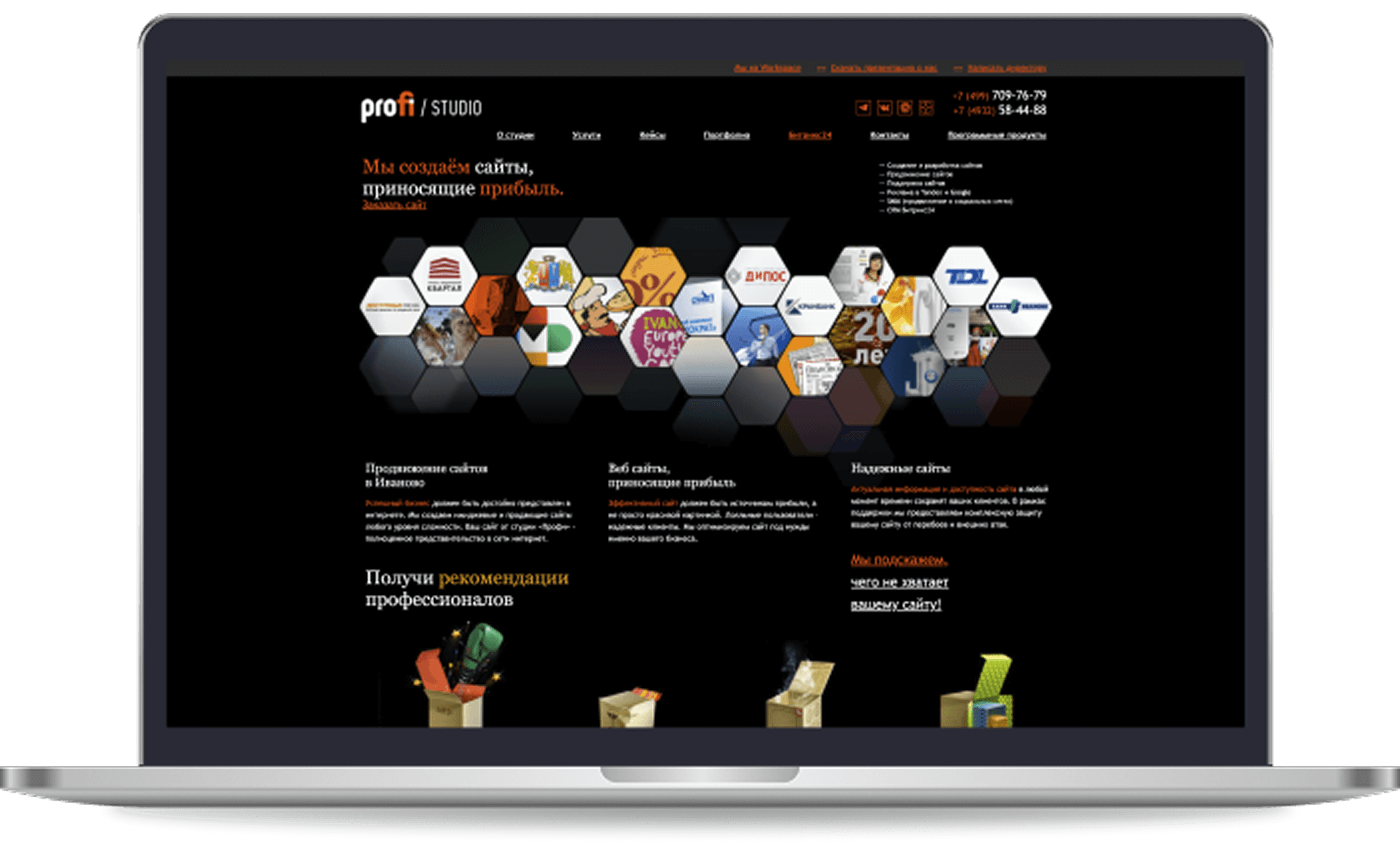
Проблемы старого сайта
Проанализировали старую версию сайта, поговорили с руководителями
отделов, чтобы сформировать предложения. Пообщались с клиентами, чтобы выяснить потребности, боли и сформировали
пул проблем, требующих решения.
- Сложности с навигацией и поиском связи для обсуждения проекта.
- Не удерживает клиентов. Клиенты проводят на сайте меньше 50 сек, а отказы составляют 43%.
- Отсутствие адаптивной версии.
- Страницы выполнены с разными визуальными стилями.
- Новые клиенты испытывали недоверие и сомневались в качестве услуг агентства, взаимодействуя со старым
дизайном сайта.
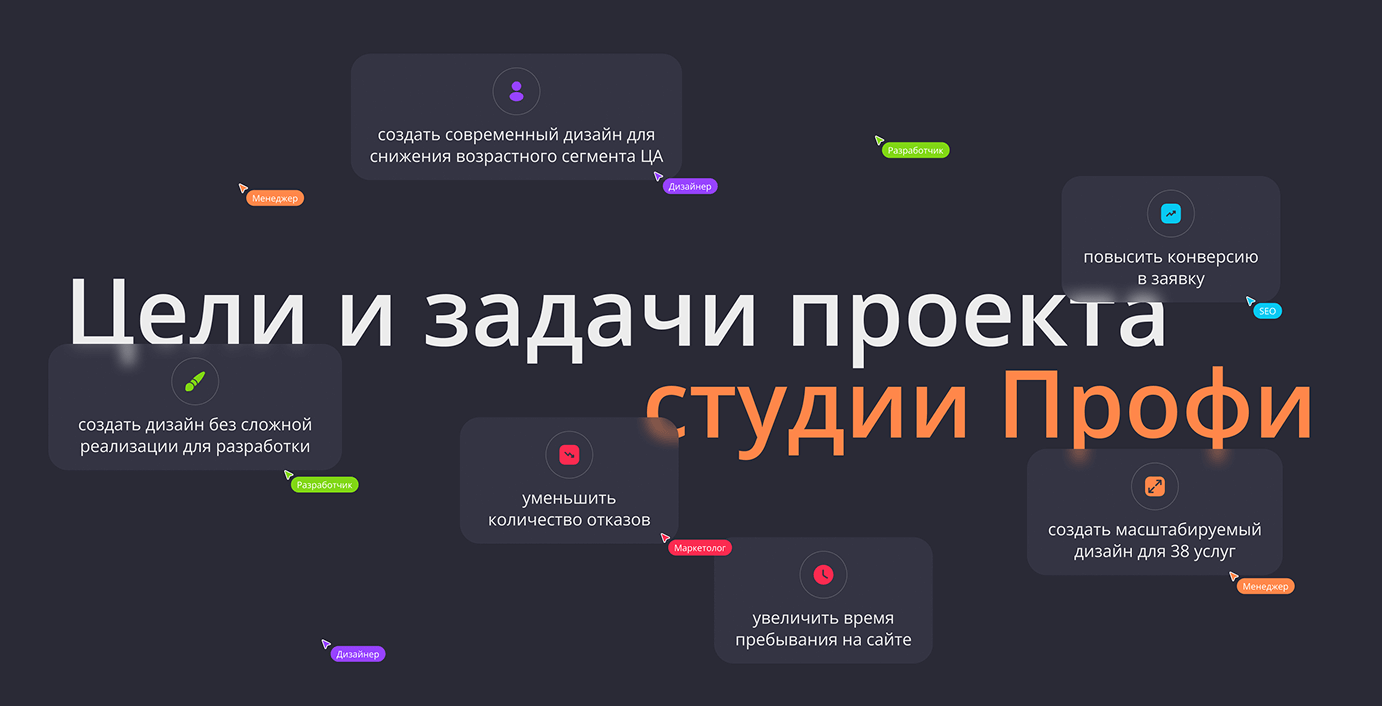
Цели и задачи
- повысить конверсию в заявку
- увеличить время пребывания на сайте
- уменьшить количество отказов
- создать масштабируемый дизайн для 38 услуг без сложной реализации для разработки
- создать современный дизайн для снижения возрастного сегмента ЦА
О проекте
Из маленького агентства студия «Профи» давно выросла в
диджитал-продакшн полного цикла. Старый дизайн сайта не отражал все смыслы и морально устарел, поэтому компания
решила разработать новый сайт.
Проблемы старого сайта
Проанализировали старую версию сайта, поговорили с руководителями
отделов, чтобы сформировать предложения. Пообщались с клиентами, чтобы выяснить потребности, боли и сформировали
пул проблем, требующих решения.
- Сложности с навигацией и поиском связи для обсуждения проекта.
- Не удерживает клиентов. Клиенты проводят на сайте меньше 50 сек, а отказы составляют 43%.
- Отсутствие адаптивной версии.
- Страницы выполнены с разными визуальными стилями.
- Новые клиенты испытывали недоверие и сомневались в качестве услуг агентства, взаимодействуя со старым
дизайном сайта.
Цели и задачи
- повысить конверсию в заявку
- увеличить время пребывания на сайте
- уменьшить количество отказов
- создать масштабируемый дизайн для 38 услуг без сложной реализации для разработки
- создать современный дизайн для снижения возрастного сегмента ЦА
Из маленького агентства студия «Профи» давно выросла в диджитал-продакшн полного цикла. Старый дизайн сайта не отражал все смыслы и морально устарел, поэтому компания решила разработать новый сайт.
Проблемы старого сайта
Проанализировали старую версию сайта, поговорили с руководителями отделов, чтобы сформировать предложения. Пообщались с клиентами, чтобы выяснить потребности, боли и сформировали пул проблем, требующих решения.
- Сложности с навигацией и поиском связи для обсуждения проекта.
- Не удерживает клиентов. Клиенты проводят на сайте меньше 50 сек, а отказы составляют 43%.
- Отсутствие адаптивной версии.
- Страницы выполнены с разными визуальными стилями.
- Новые клиенты испытывали недоверие и сомневались в качестве услуг агентства, взаимодействуя со старым дизайном сайта.
Цели и задачи
- повысить конверсию в заявку
- увеличить время пребывания на сайте
- уменьшить количество отказов
- создать масштабируемый дизайн для 38 услуг без сложной реализации для разработки
- создать современный дизайн для снижения возрастного сегмента ЦА
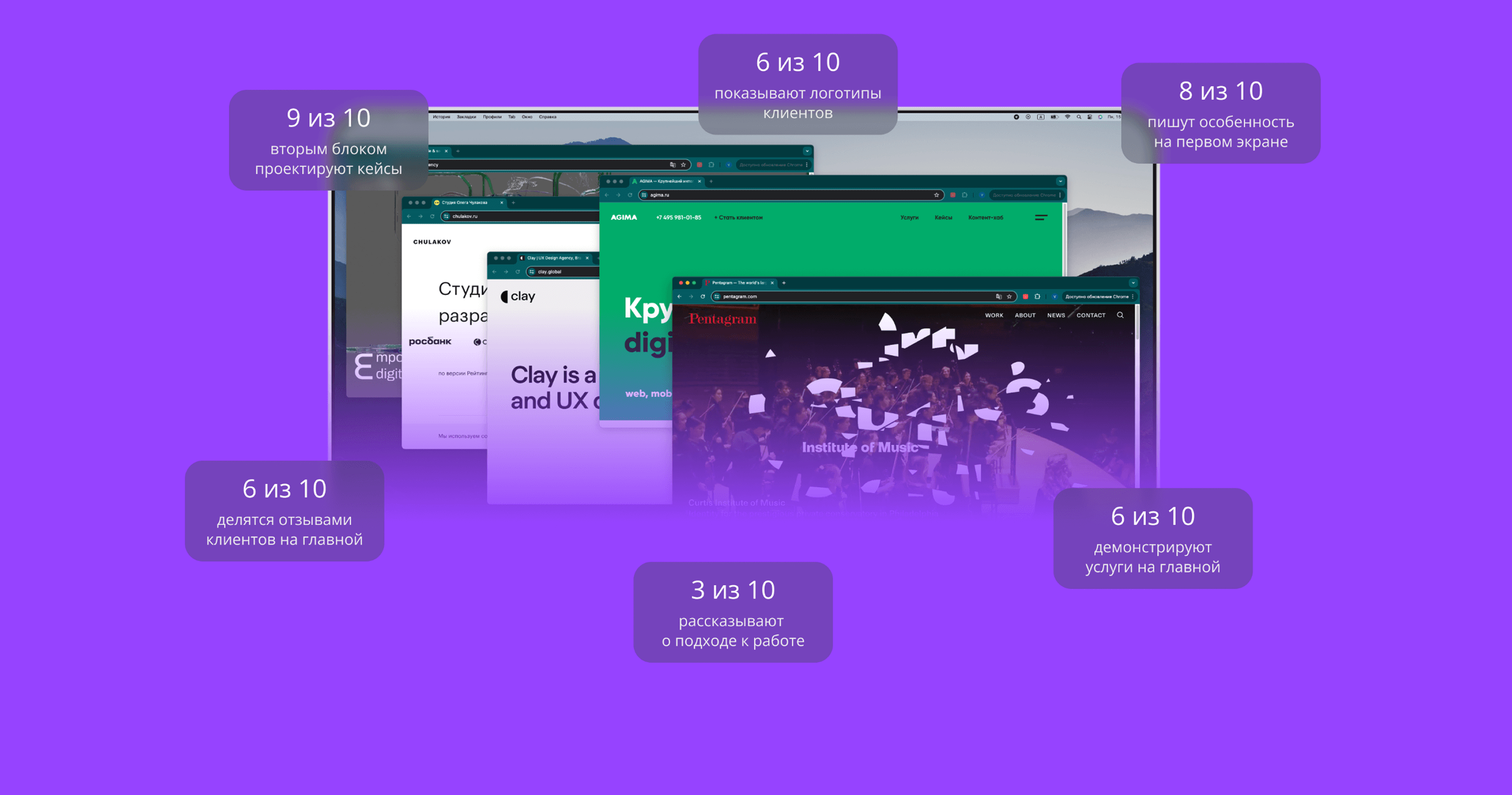
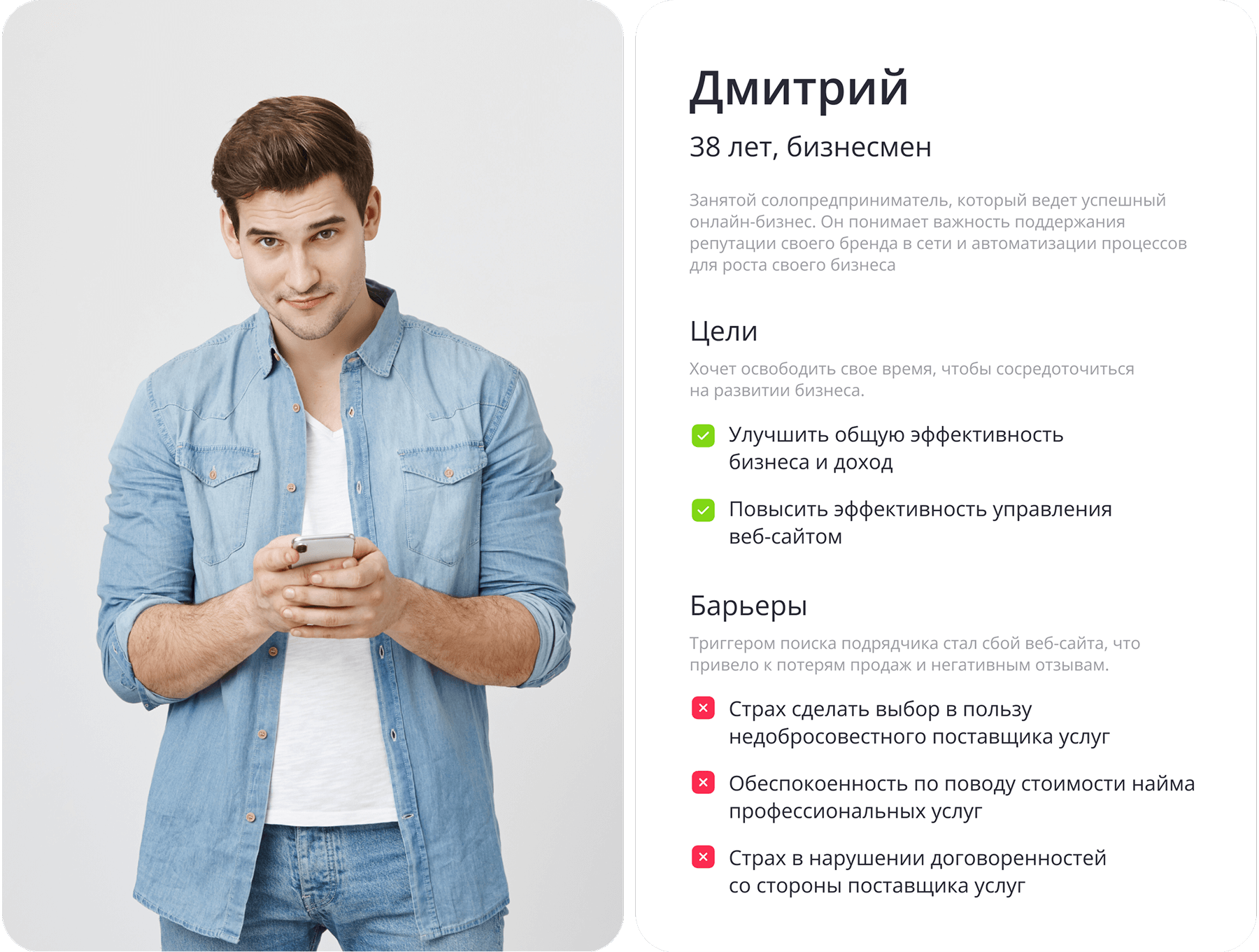
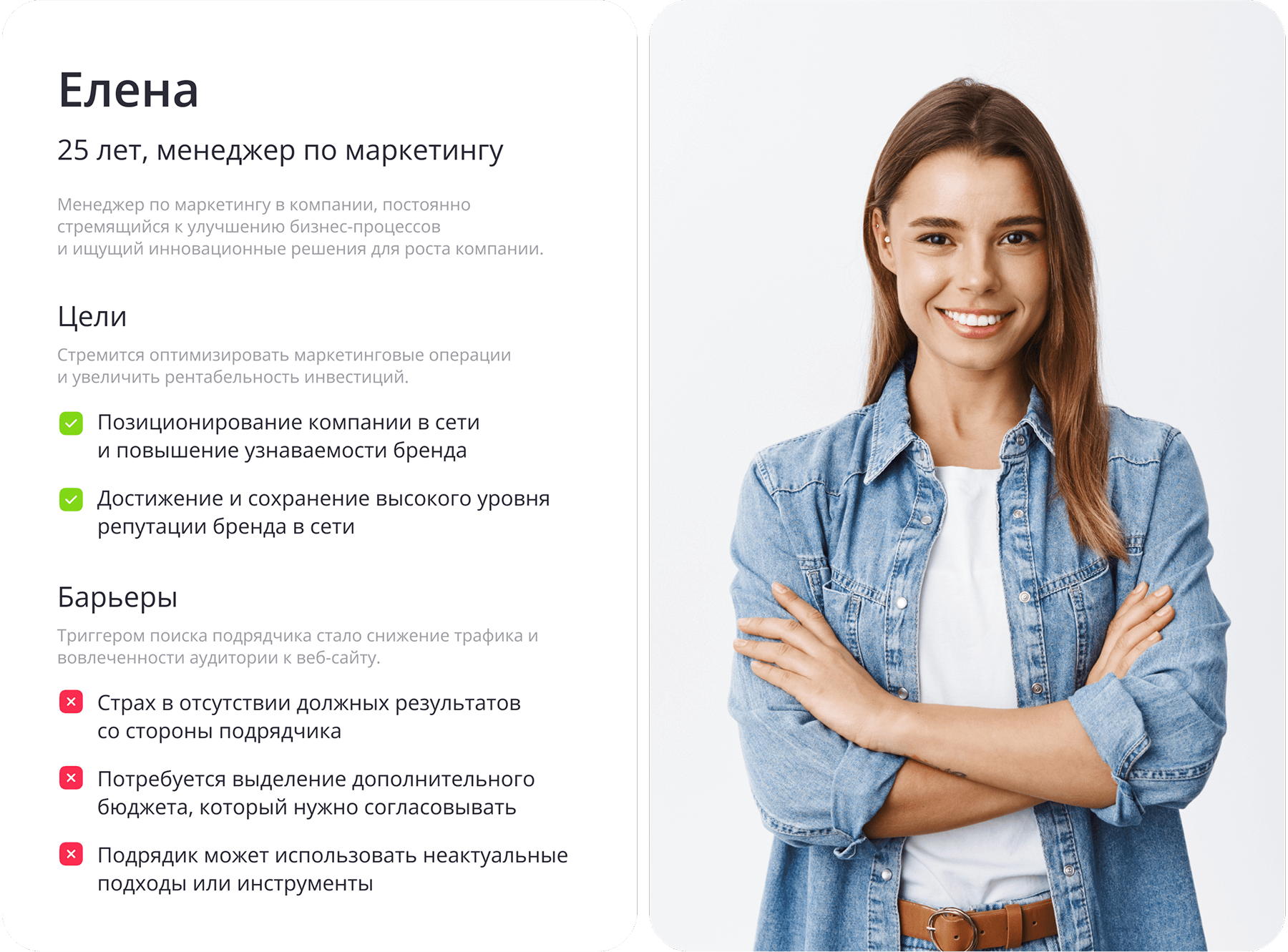
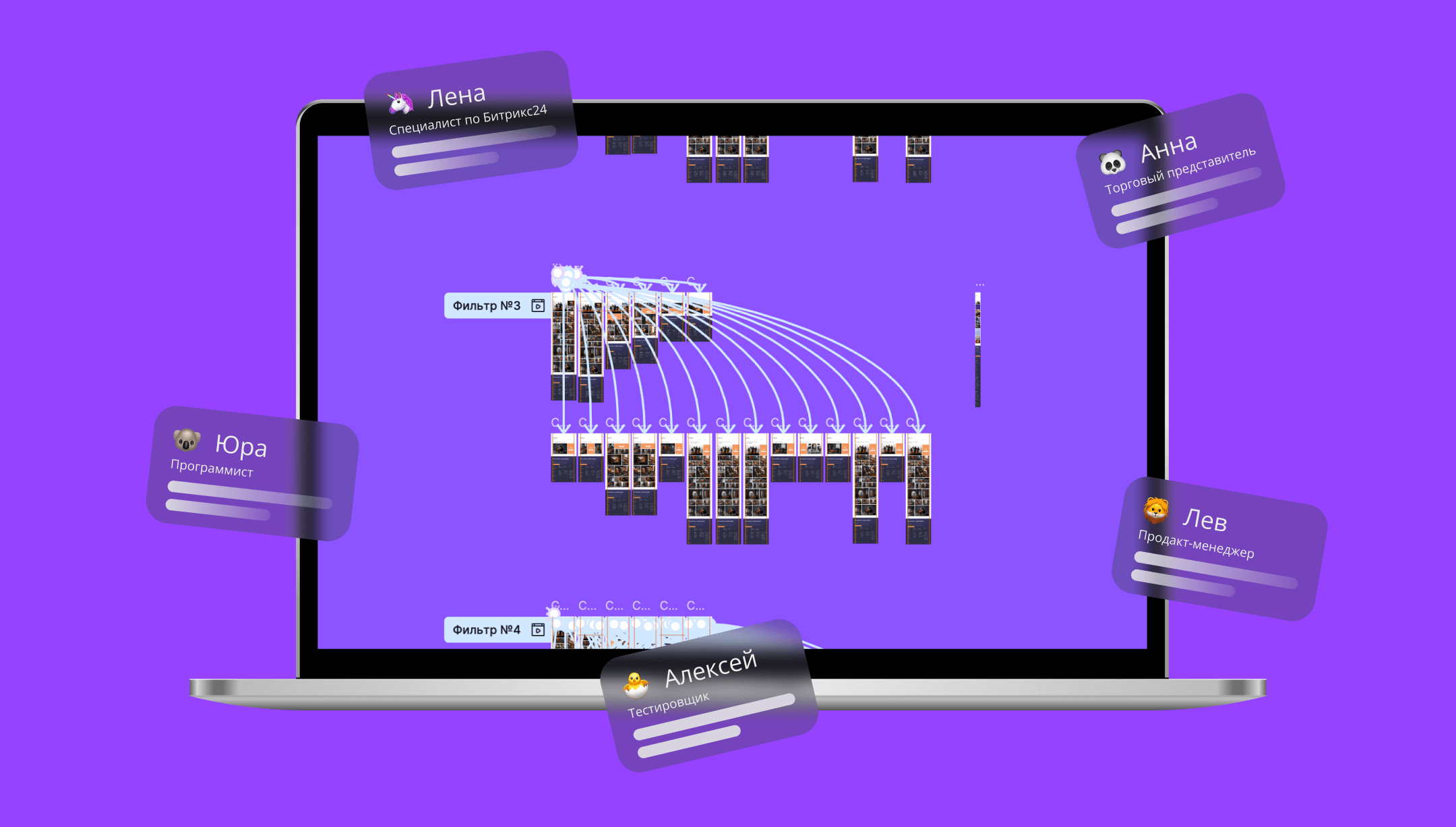
Составили портрет пользователей
Для создания востребованного сайта у наших клиентов, мы провели серию интервью, чтобы лучше понять проблемы и потребности, с которыми они сталкиваются. Такой подход позволил нам создать профили пользователей.
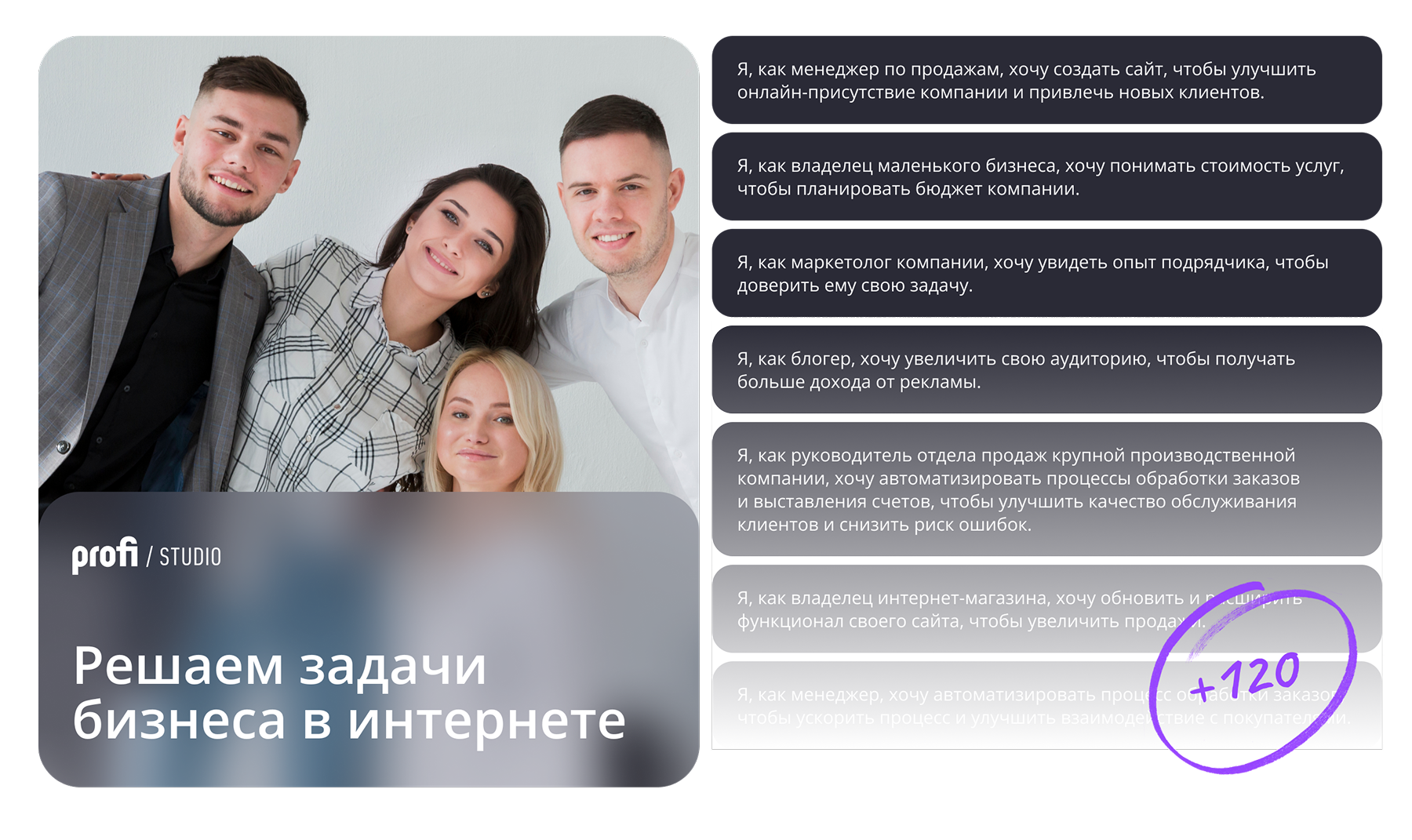
Пользовательские истории
Цель. Понять и выделить истории, по которым обращаются к бренду и чего хотят от нашего сайта. Это помогает команде студии проявлять эмпатию к клиентам и фокусироваться на их потребностях и целях.
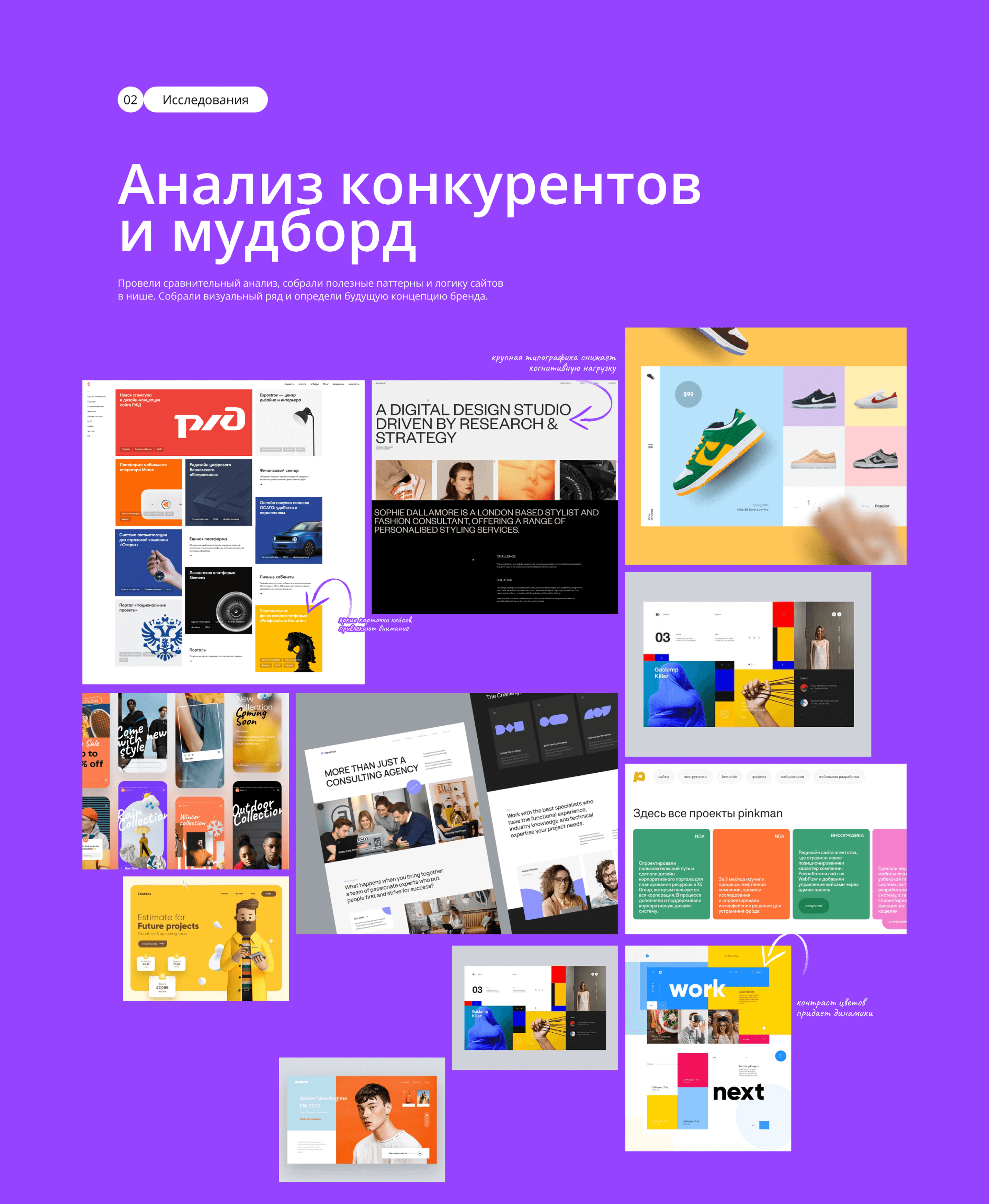
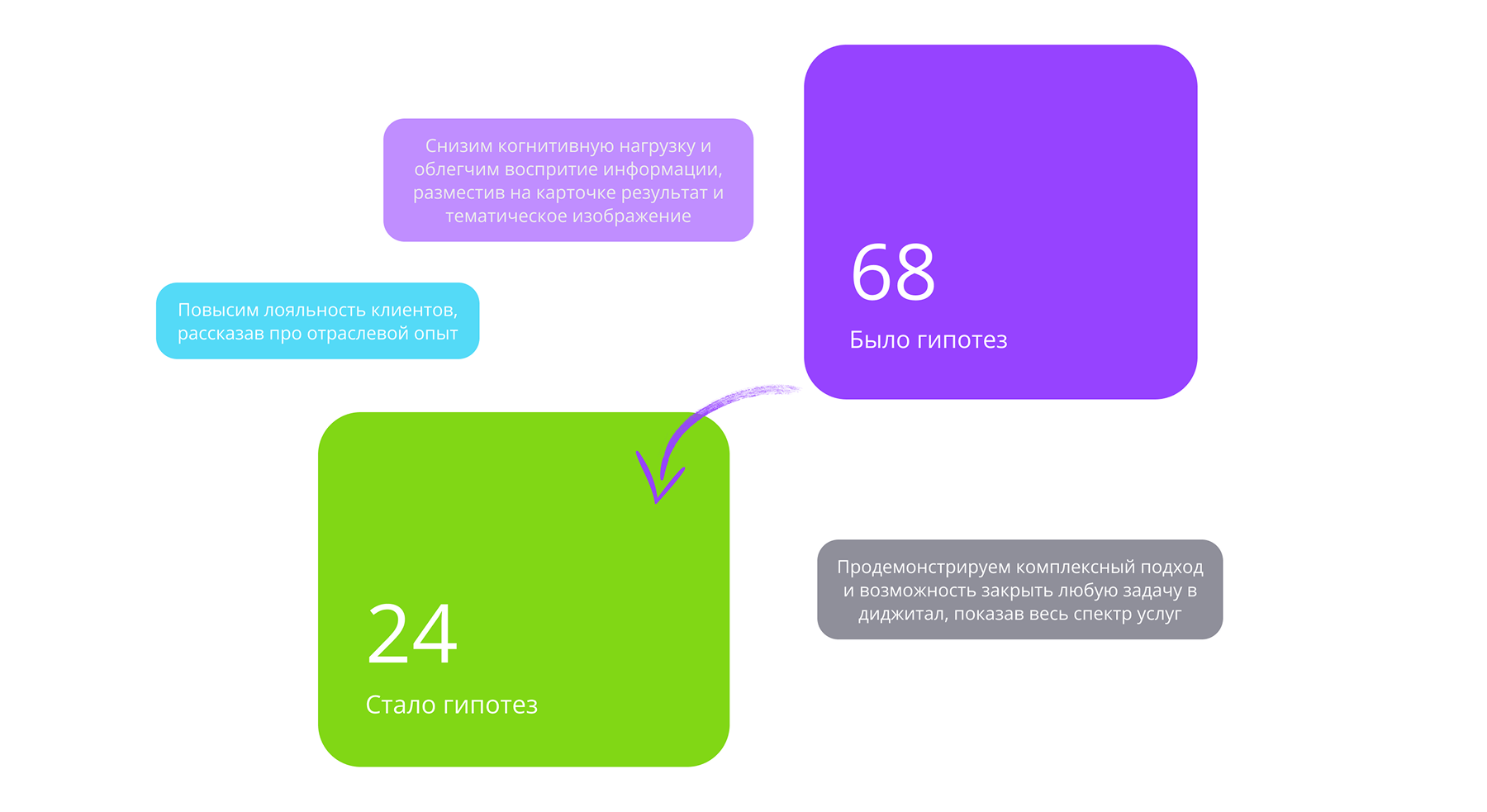
Разработка и приоритизация гипотез
У нашей команды было много идей для реализации на сайте. Каждый был уверен в своей идее, поэтому обсуждения по предложениям затягивались. Мы сформировали список гипотез, которые приоритизировали от сложных в реализации и невыгодных для бизнеса к простым и выгодным.
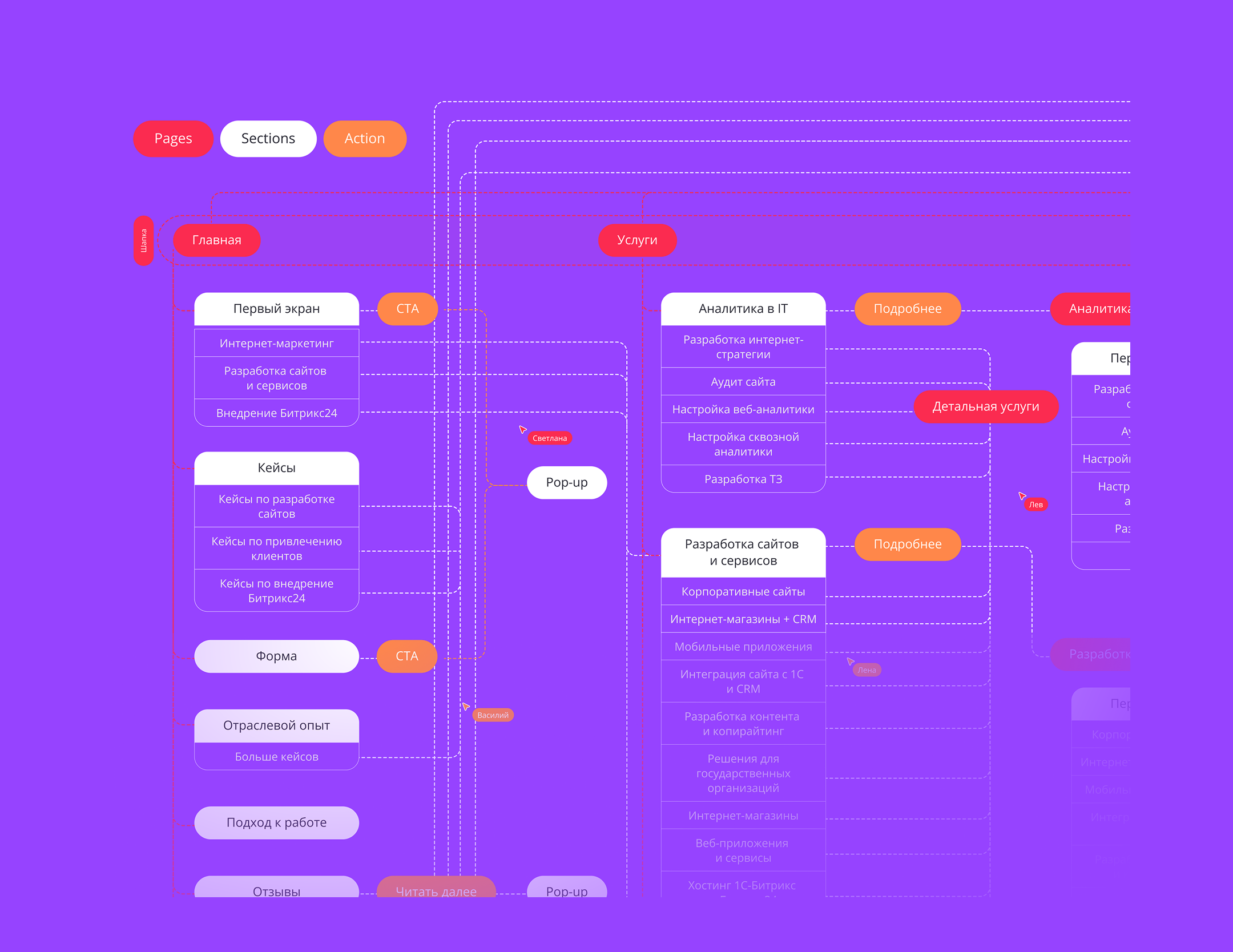
Карта сайта
Карта сайта — это основа проекта, описывающая его организованную структуру и удобную навигацию. Подобно дорожной карте, он упрощает взаимодействие с пользователем, обеспечивая плавное цифровое путешествие по четко определенным маршрутам.
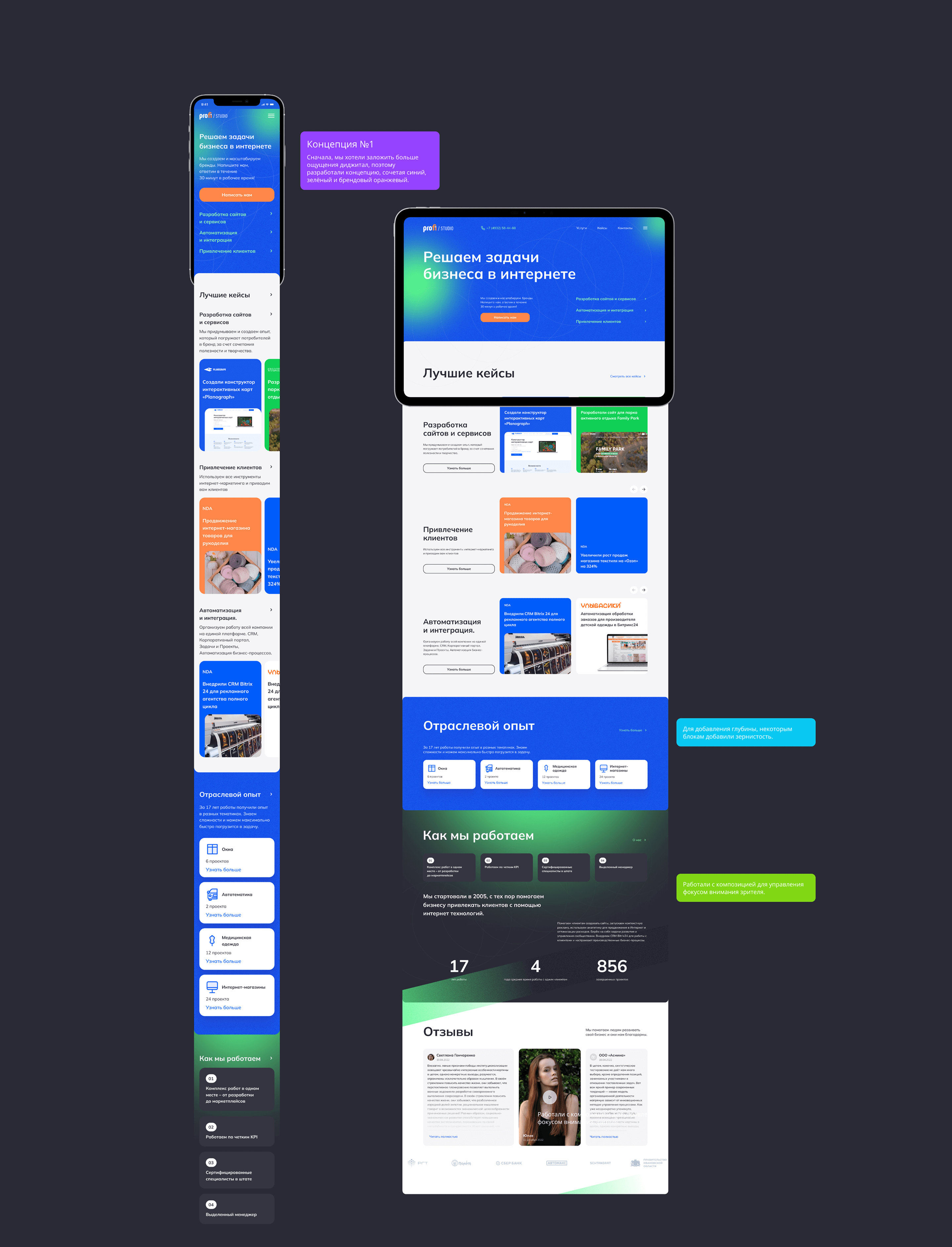
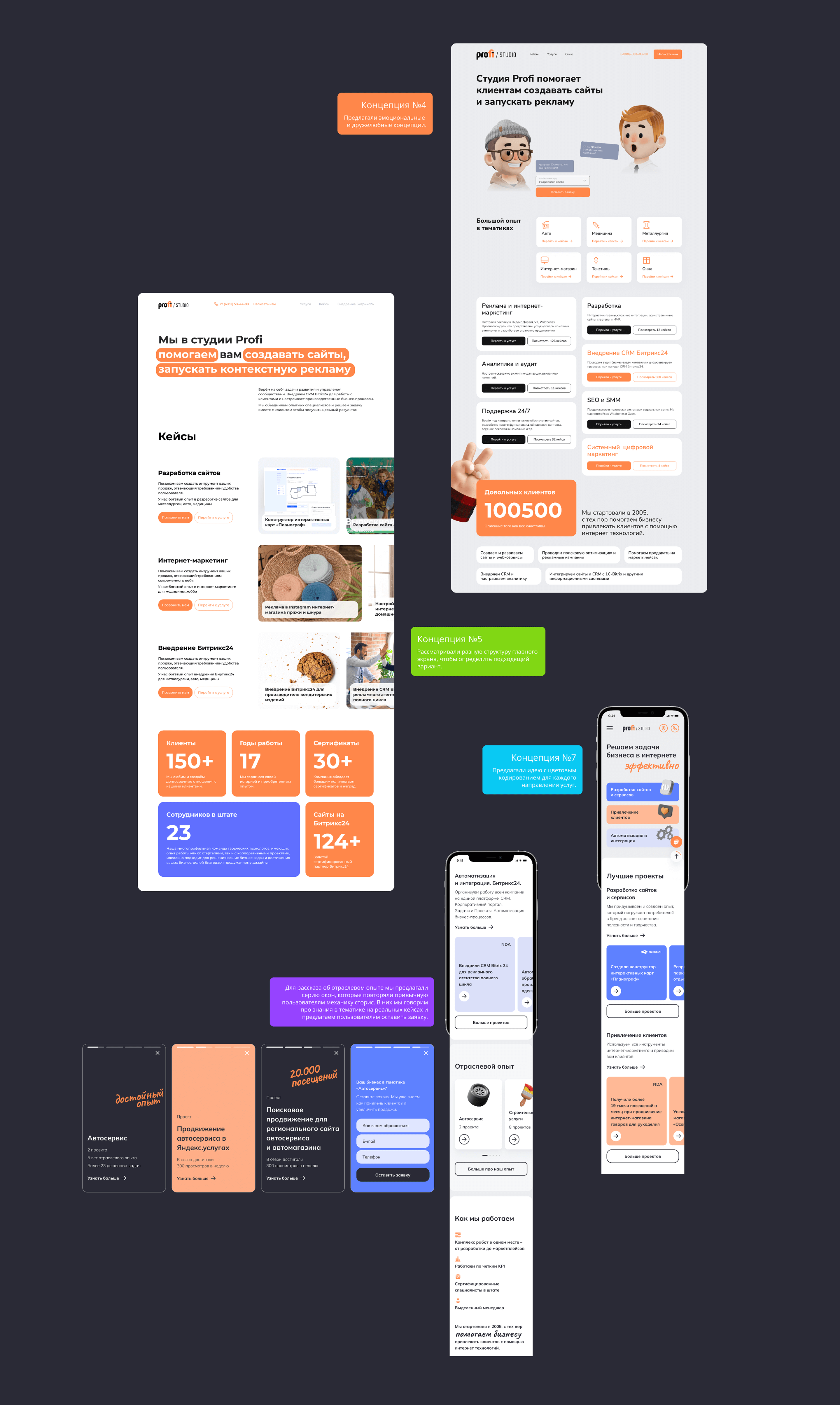
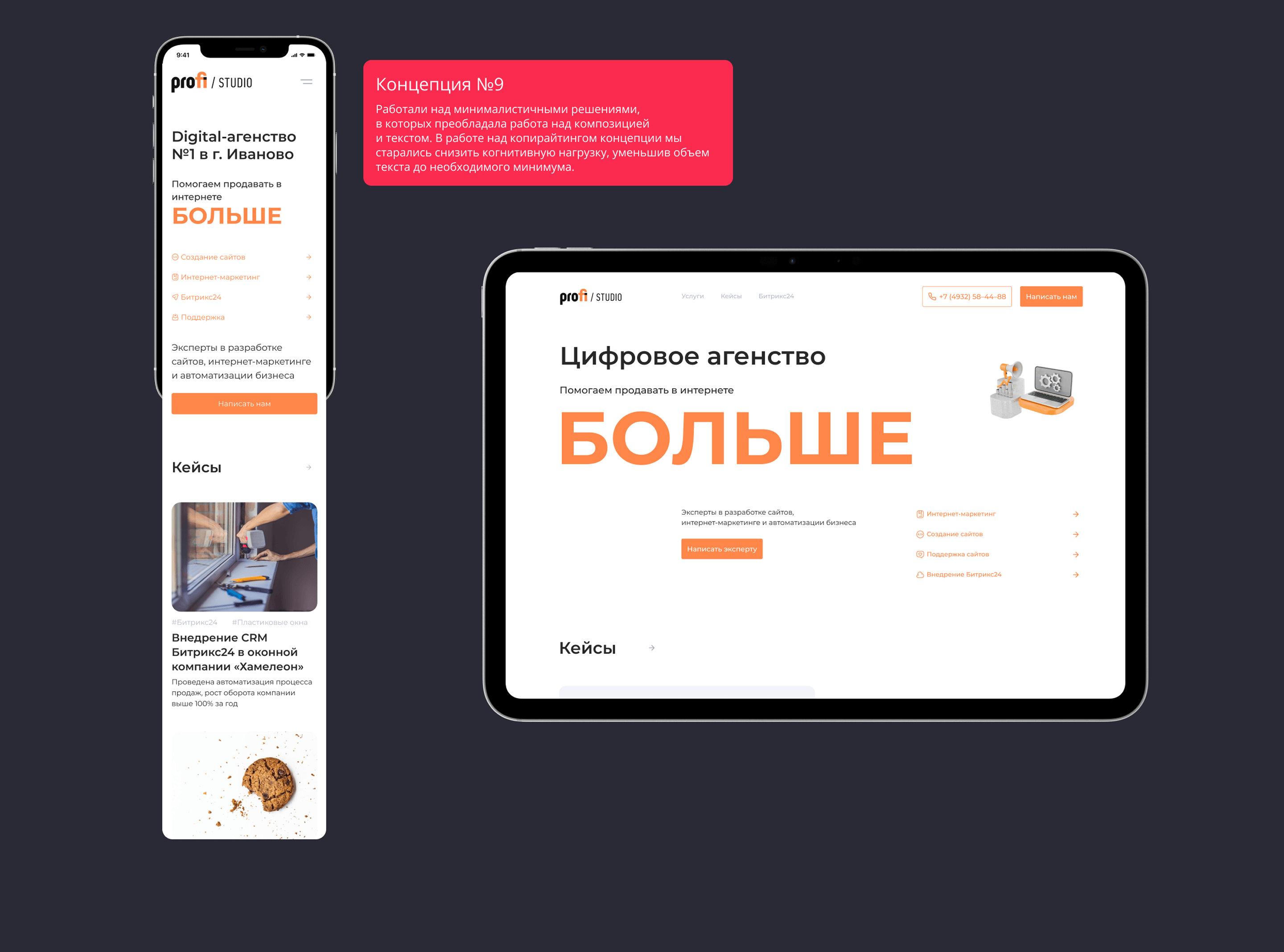
Разработали несколько концепций
Искали подходящее визуальное решение, чтобы выглядеть просто и ярко.
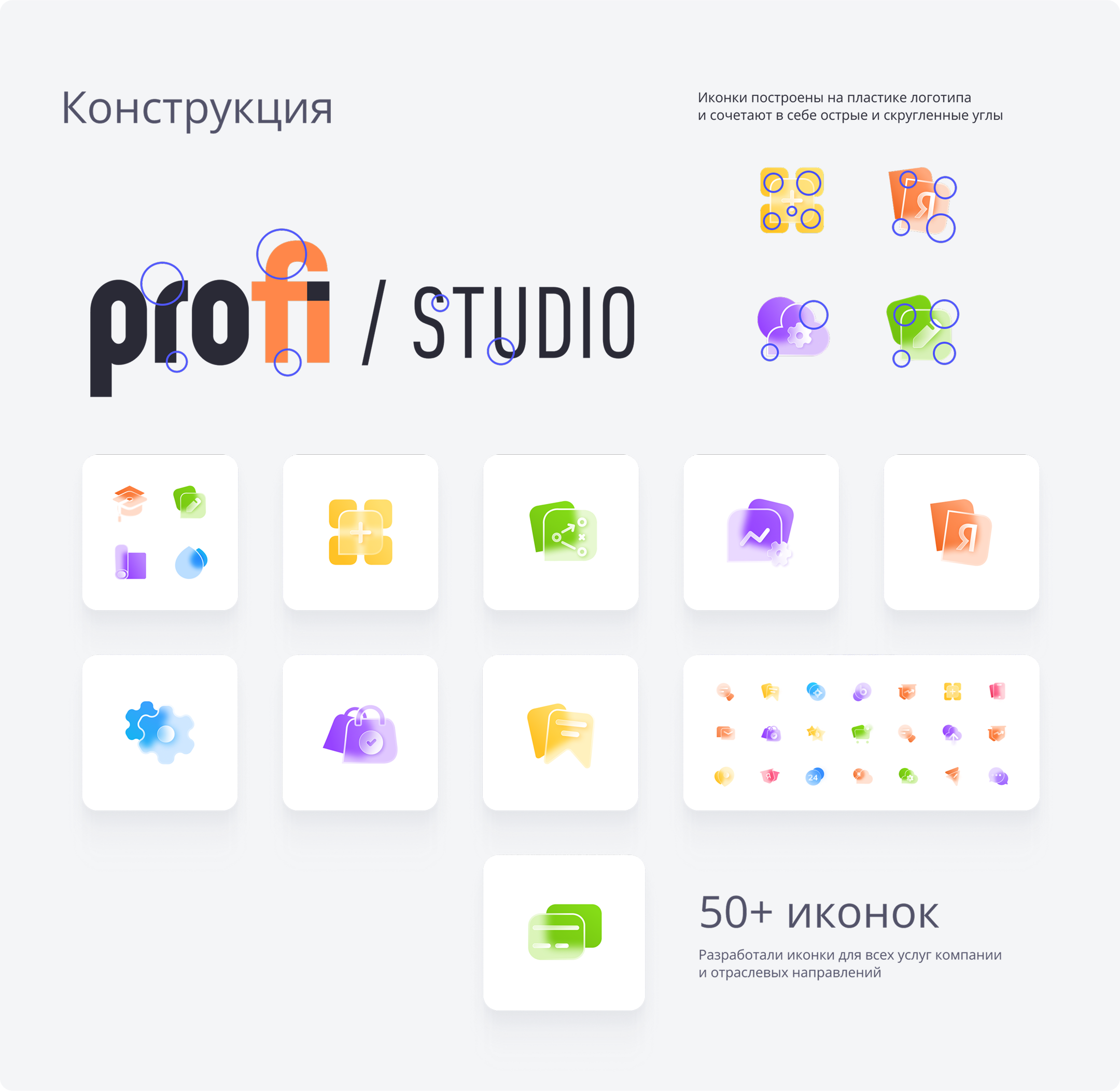
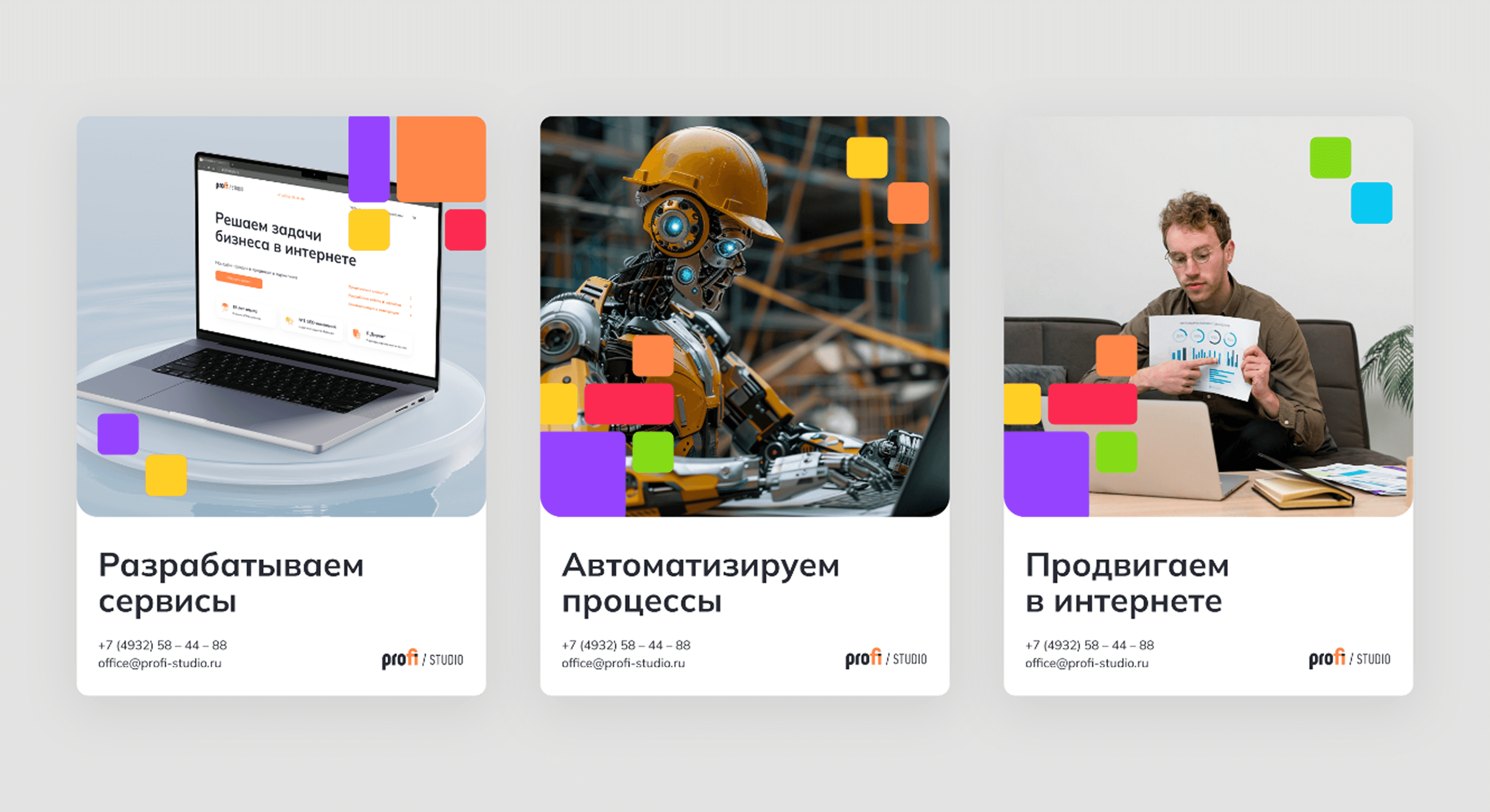
Финальная концепция
Мы заложили новое видение бренда: яркий, активный, дружелюбный. Использовали шесть ярких цветов, чтобы показать динамичность компании. Отразить спектр разных услуг, которые закрывают все потребности бизнеса в диджитал, через разнообразие цветовой палитры.
Варфреймы
Цель помочь визуализировать макет работы, определить структуру информации, выстроить логику переходов между экранами, проработать расположение и взаимодействие элементов интерфейса, а также проверить и протестировать концепцию и функциональность проекта на ранних этапах разработки.
UX-тестирование
Мы проводили коридорные исследования на коллегах и друзьях по некоторым функциям сайта. Тестирование проводили с помощью Figma.
Цель: понять насколько удобным и понятным получился интерфейс.
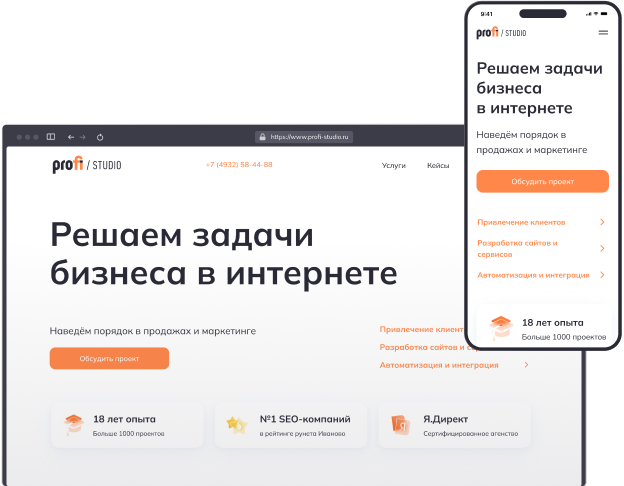
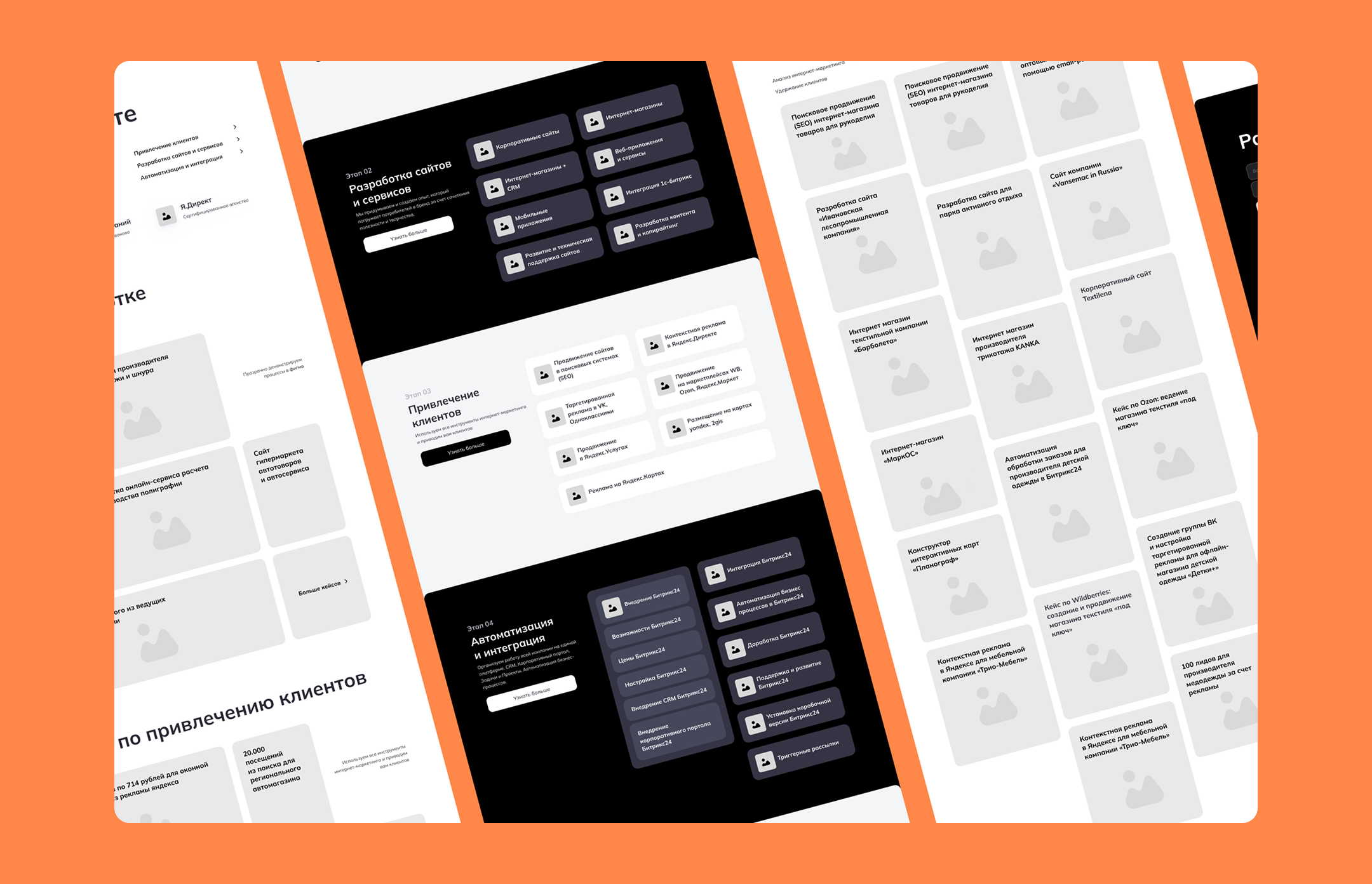
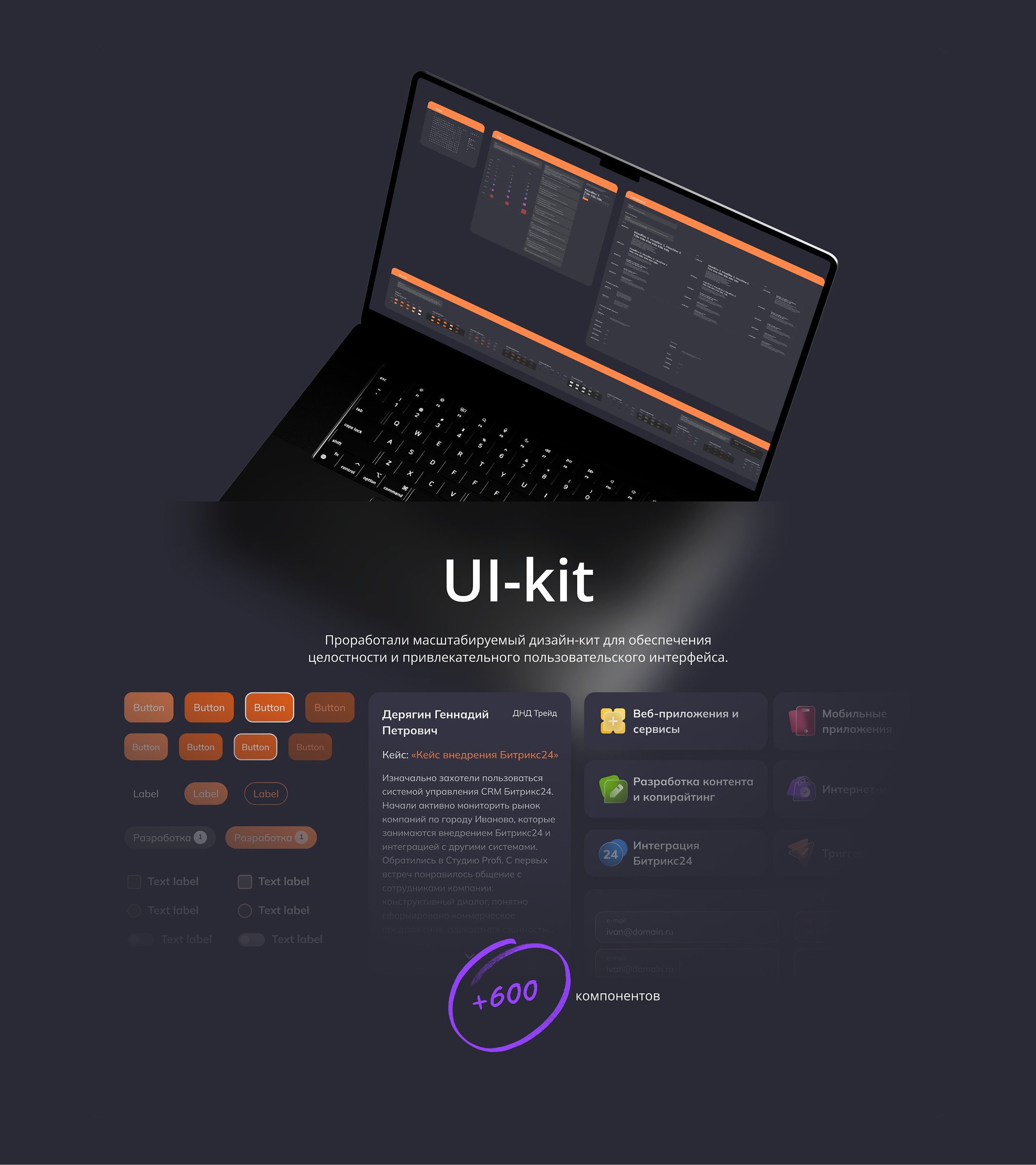
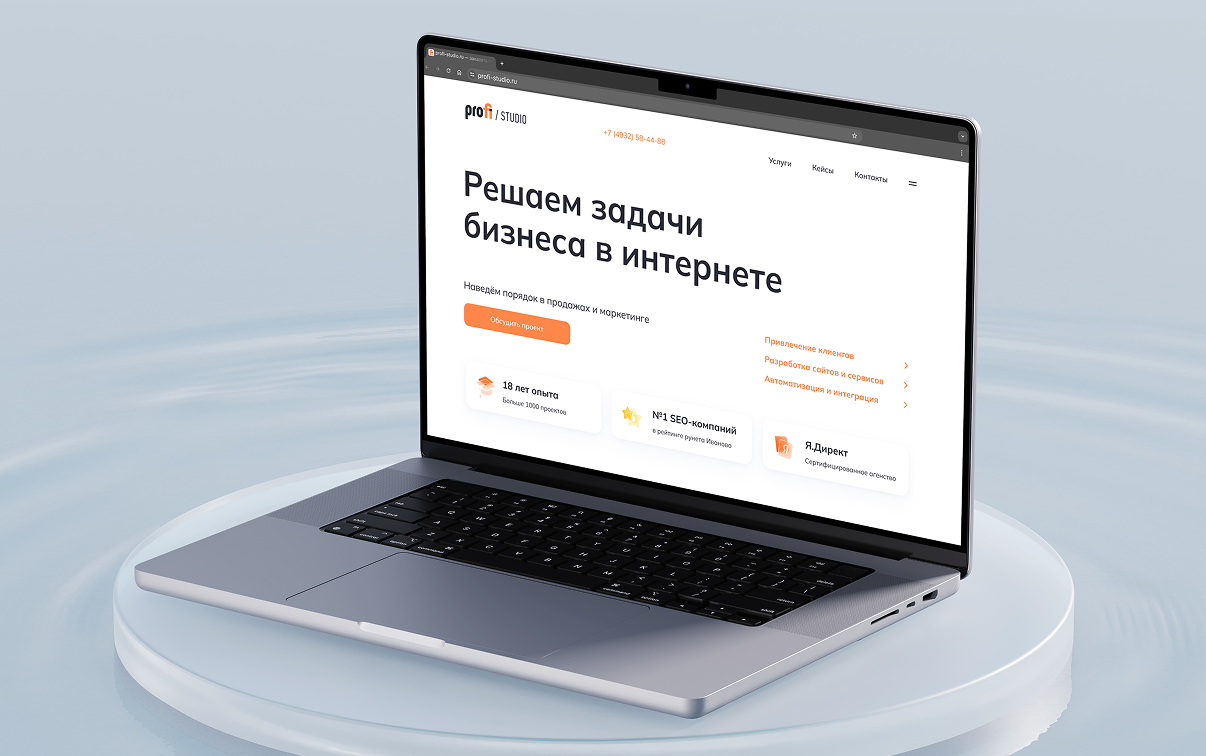
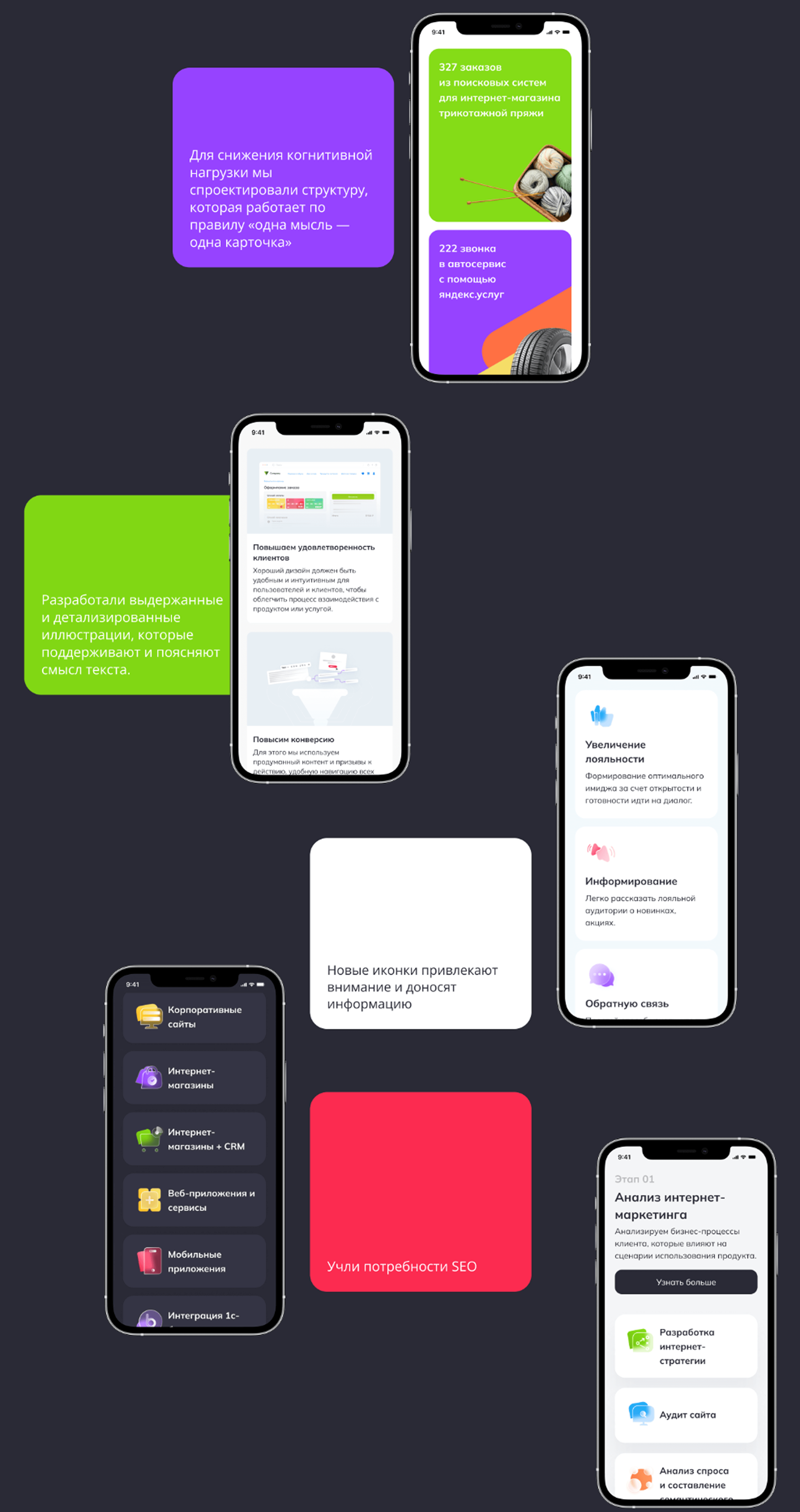
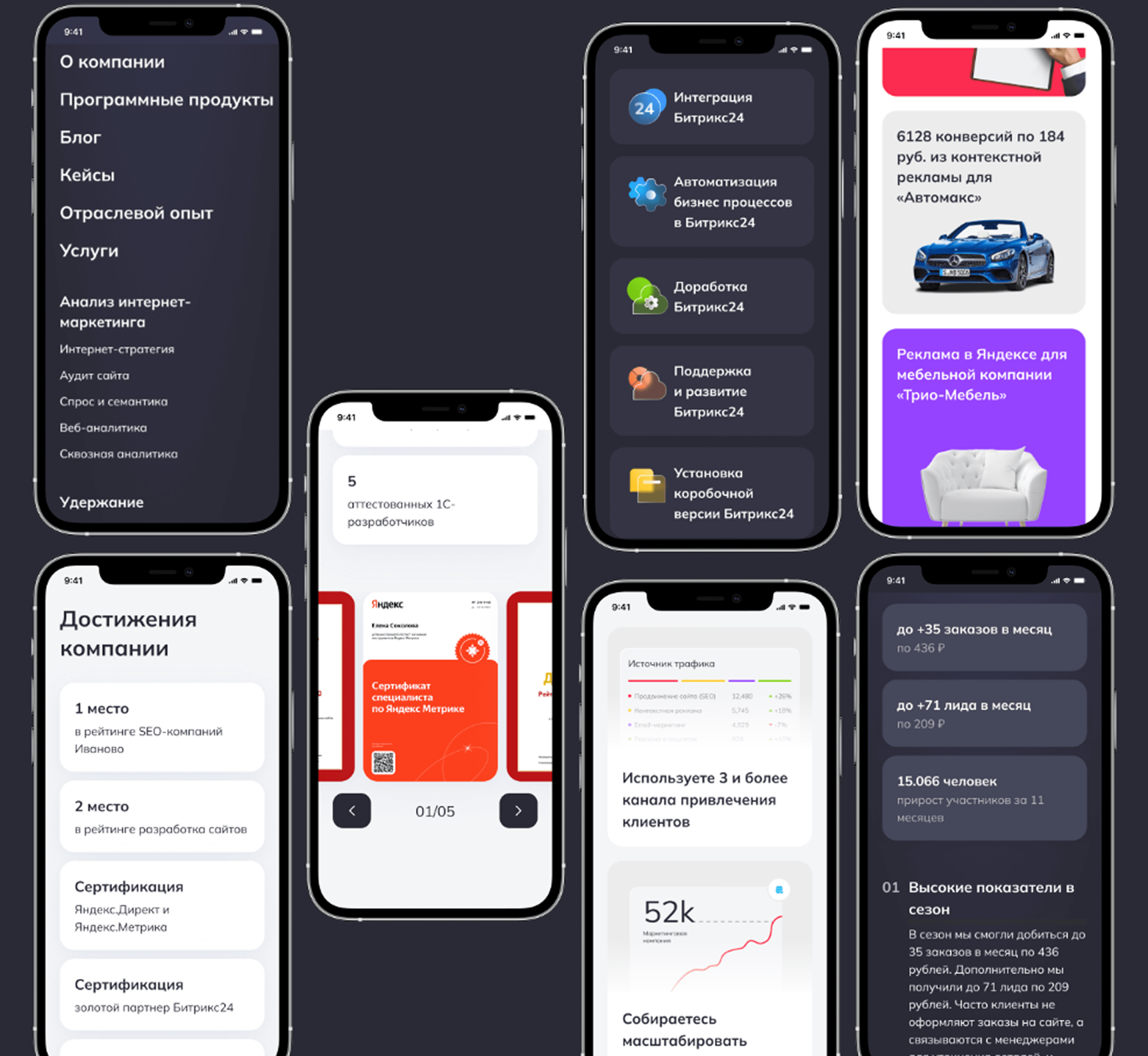
Дизайн
С последнего редизайна сайта, студия выросла, команда приобрела много опыта и изменила подход к работе. Чтобы донести ценности до желаемой целевой аудитории, в концепции дизайна сосредоточились на простом, дружелюбном и ярком дизайне.
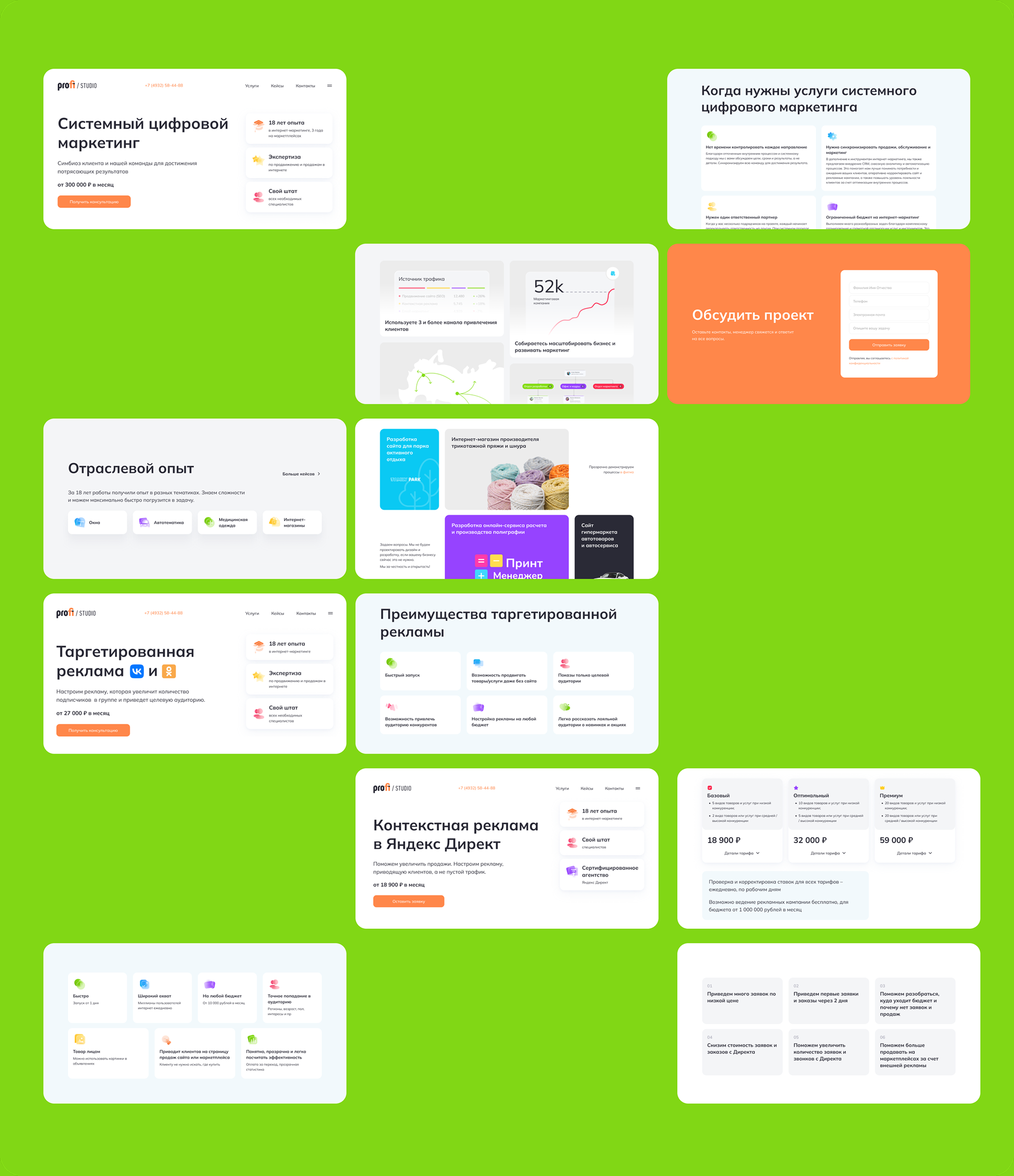
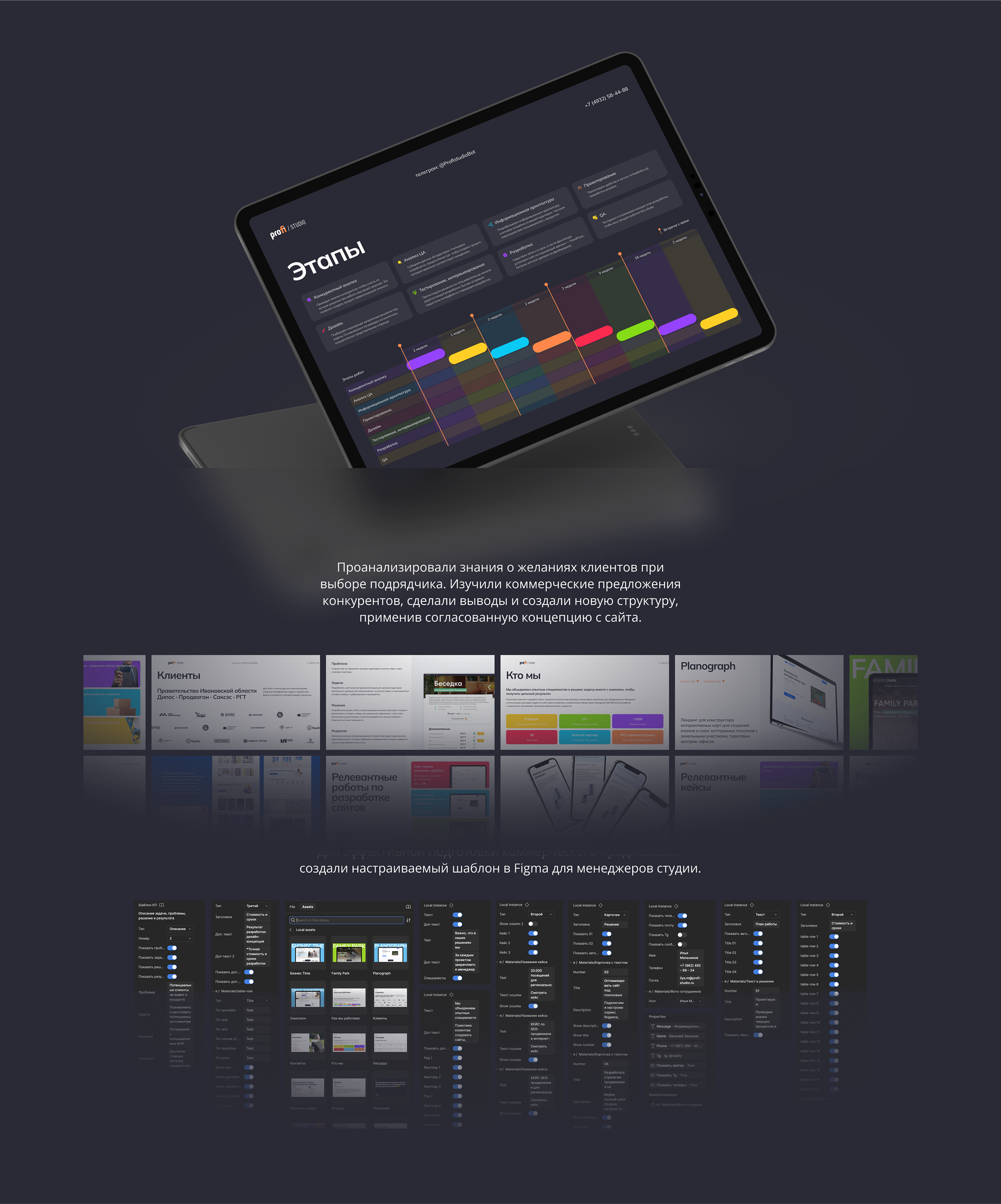
Разработка
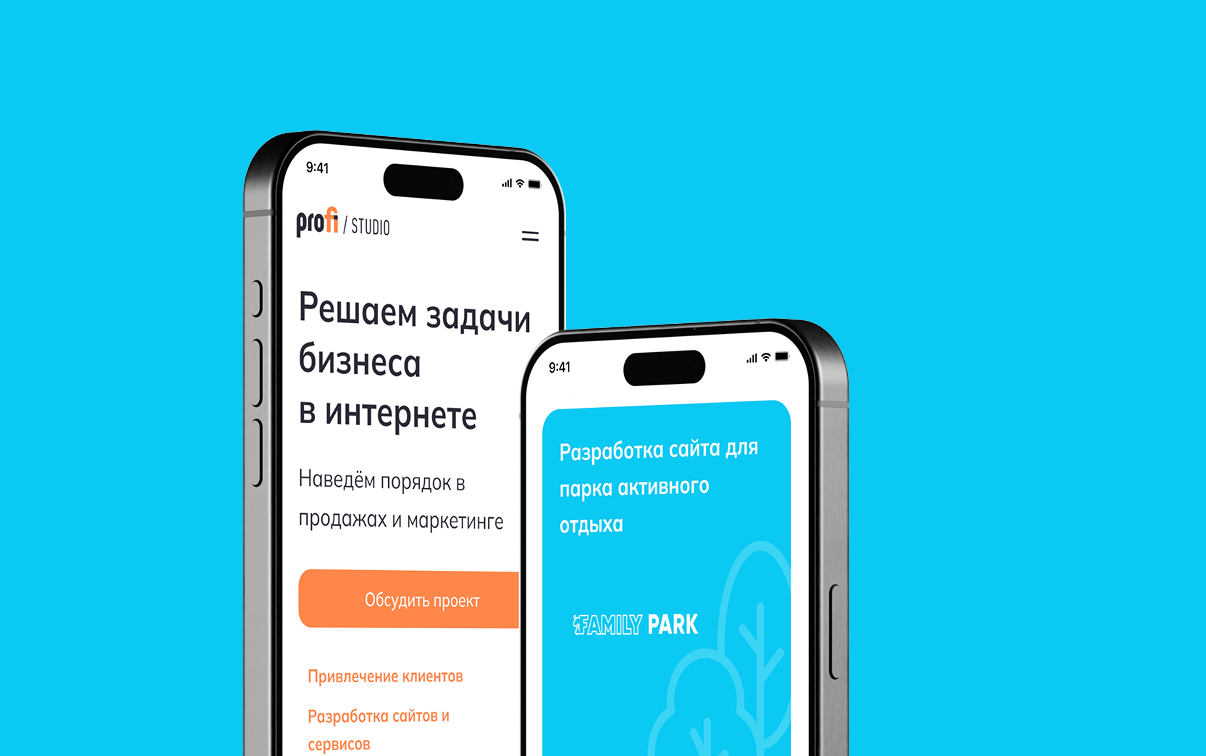
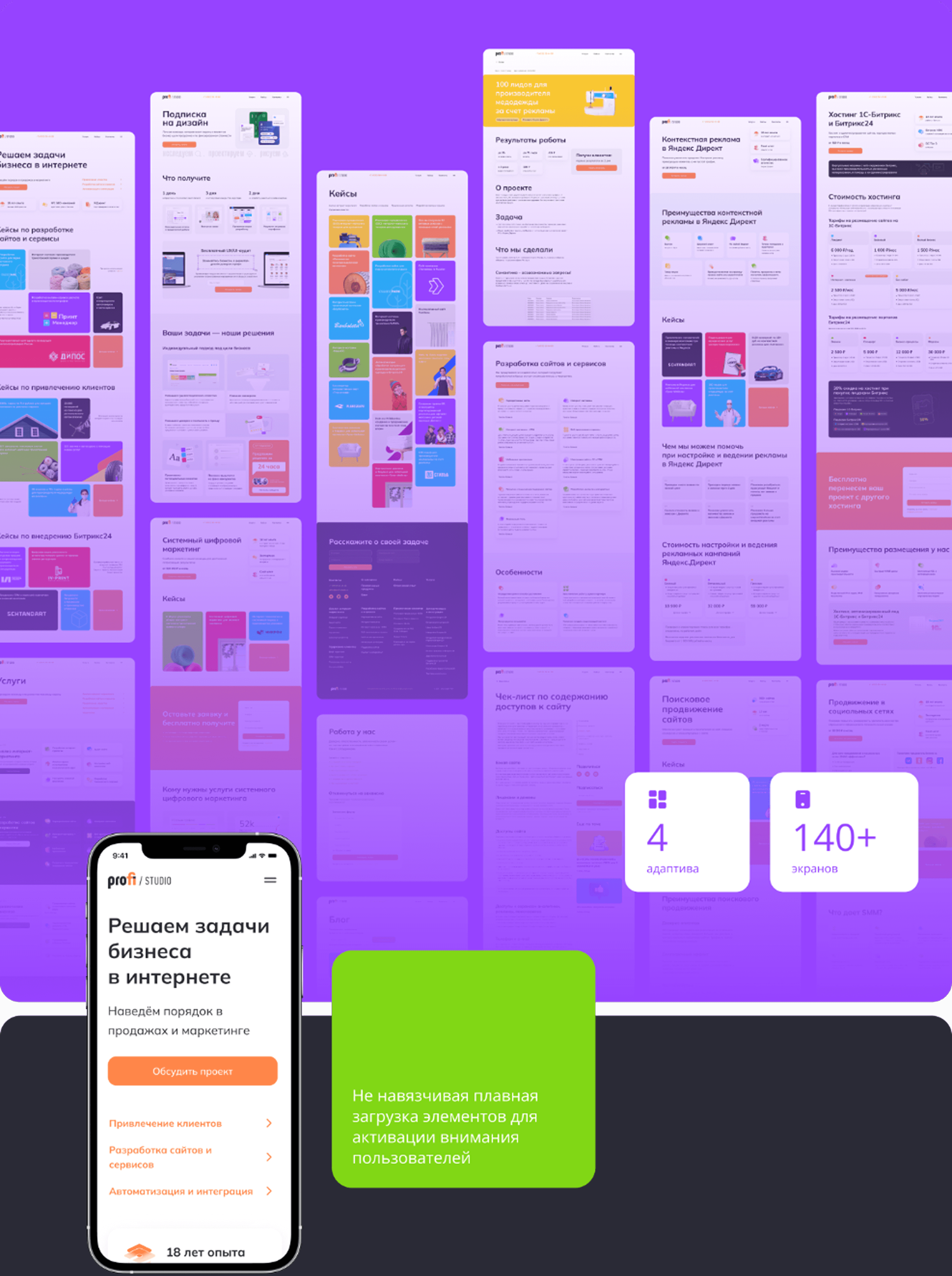
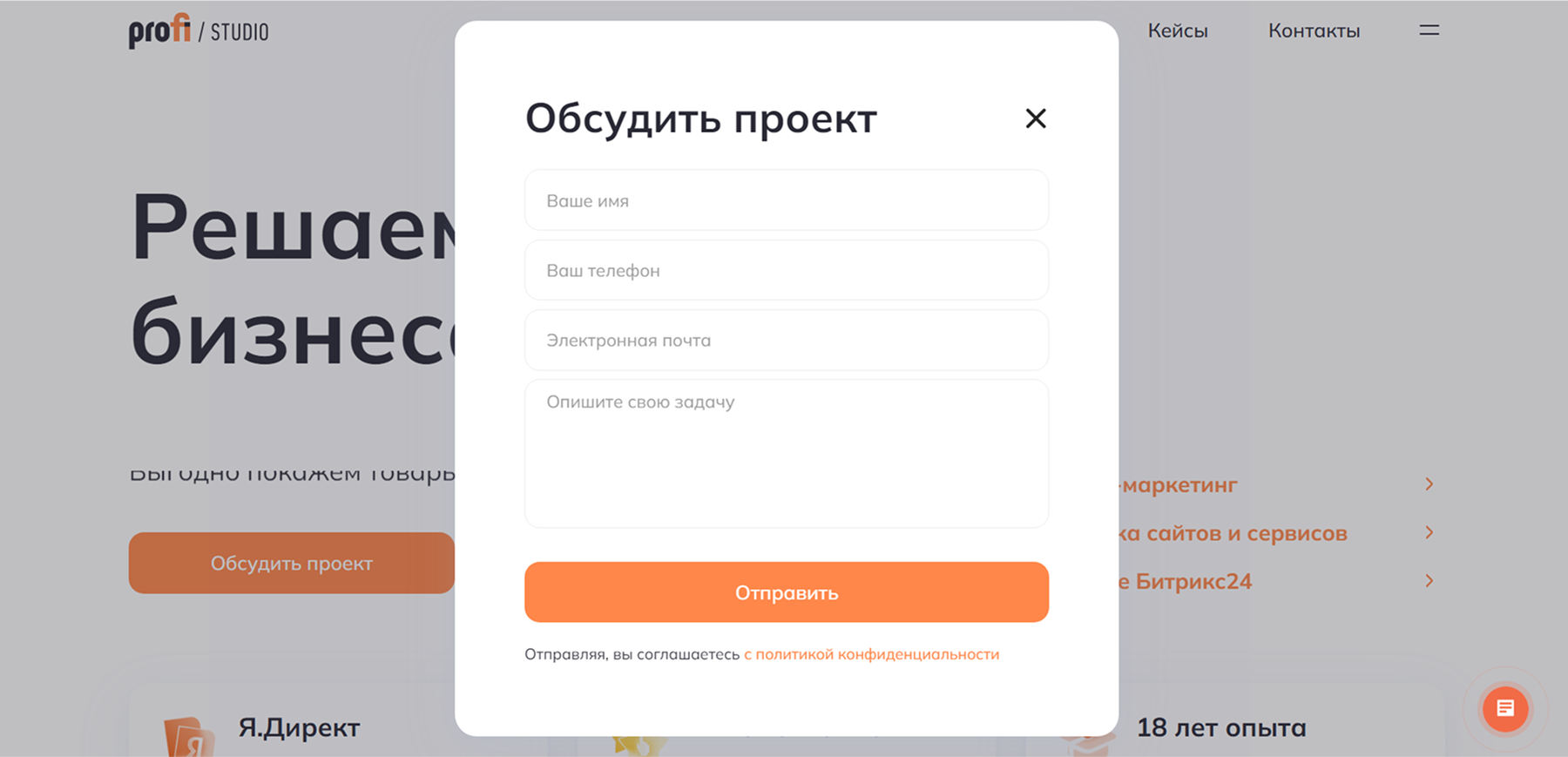
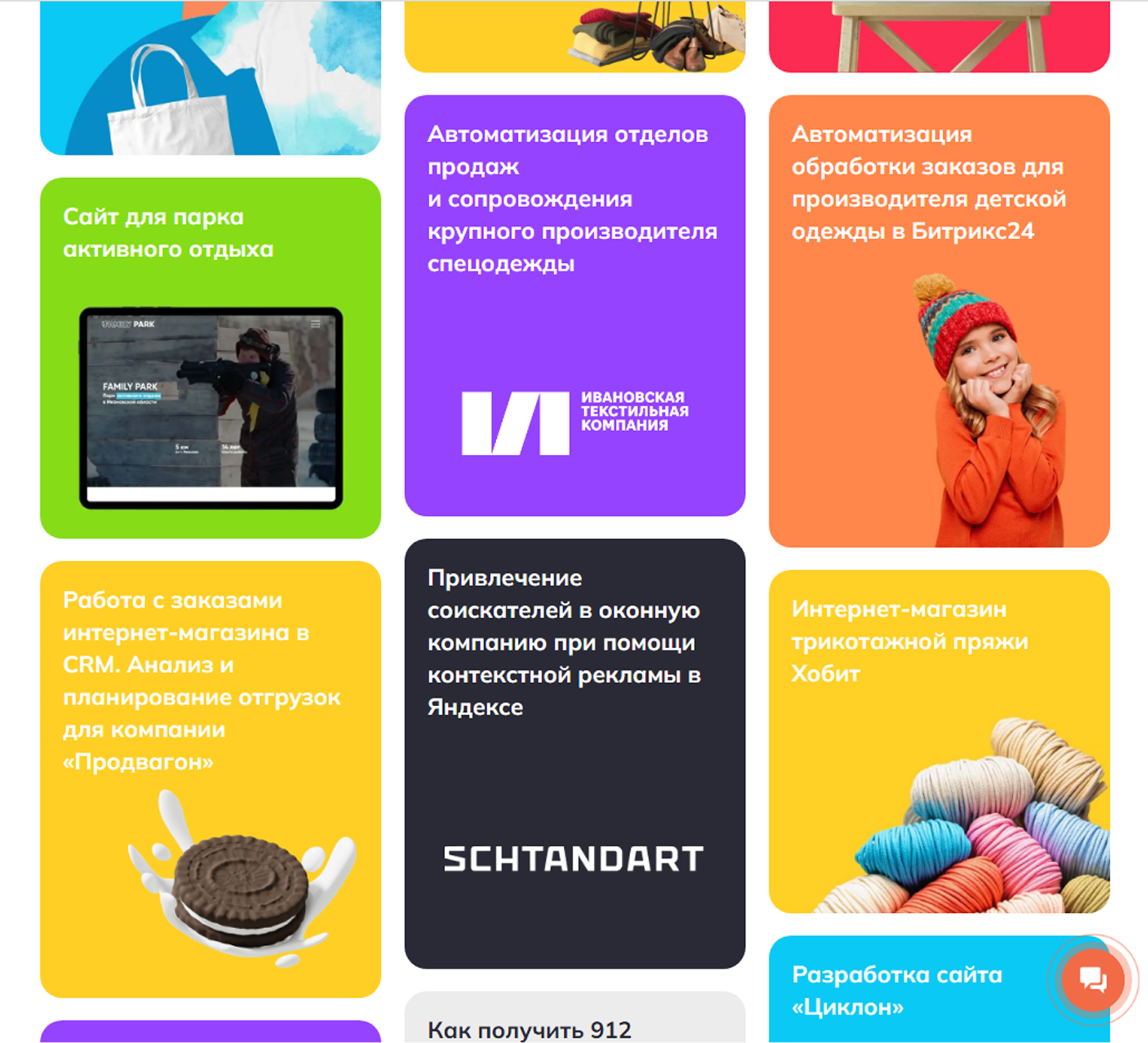
Для проекта была проведена масштабная работа по разработке множества страниц с уникальным дизайном для каждой из них. В основе визуального представления ссылок была использована ступенчатая анимация их появления, создающая эффект плавного возврата.
Все размеры на сайте динамически адаптируются к ширине окна браузера за счет использования единиц измерения vw (viewport width), что позволяет добиться отзывчивого и гибкого интерфейса. Для оптимизации загрузки изображений предусмотрена возможность вывода файлов в форматах webp и png в зависимости от устройства пользователя.
Были разработаны кастомные блоки слайдеров, которые разнообразят визуальные элементы сайта.
Особое внимание было уделено навигации — создано множество вариантов меню, включая уникальную анимацию скрытого меню в выездной шапке.
Одной из ключевых особенностей является реализация плавной навигации по разделам страницы через прокручивающееся меню в правой колонке. При клике на пункты меню, пользователь автоматически перемещается к соответствующим блокам на странице.
Сайт также был дополнен интерактивными виджетами для улучшения функциональности.
Все всплывающие окна написаны с применением современных технологий, что обеспечивает их быстрый отклик и удобство использования.
Для визуальной композиции изображений на страницах используется раскладка masonry, создающая эффект динамичной сетки.
Итоги проекта
У компании не было единого брендинга для всех коммуникаций, веб-сайт устарел по структуре
и внешнему виду.
Одна из главных задач ребрендинга — сделать агентство привлекательным для современного
цифрового мира с активной целевой аудиторией.
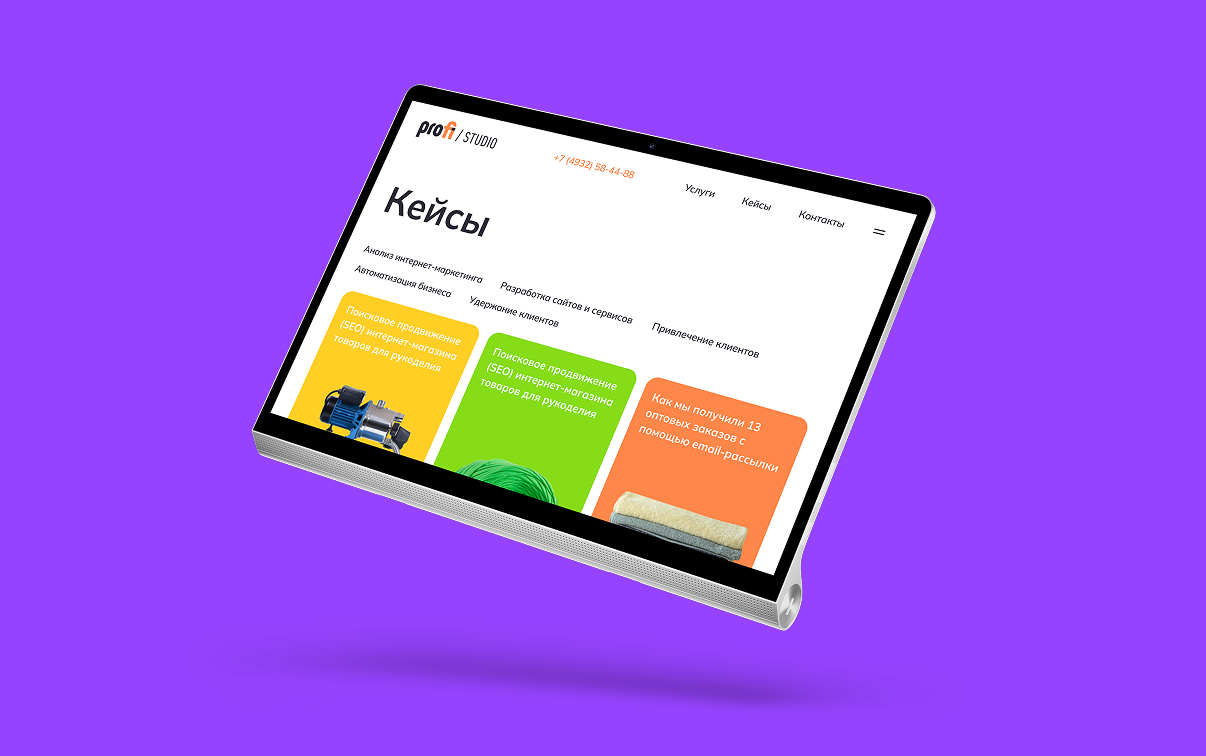
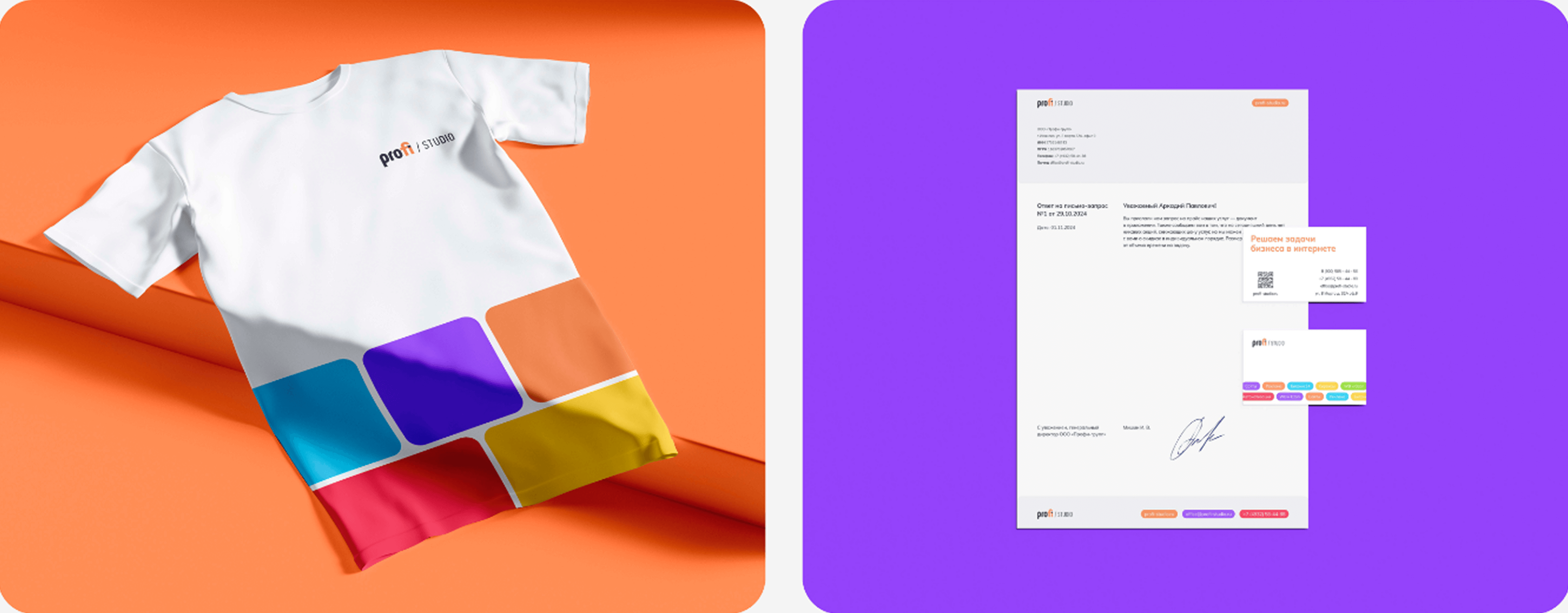
Создали новое представление бренда. Полное обновление визуального стиля, веб-сайта и
других носители. Теперь фирменный цвет стал ярче, приветливее и его дополнили сочетания фиолетового,
голубого, жёлтого, красного и зелёного.
У компании не было единого брендинга для всех коммуникаций, веб-сайт устарел по структуре и внешнему виду.
Одна из главных задач ребрендинга — сделать агентство привлекательным для современного цифрового мира с активной целевой аудиторией.
Создали новое представление бренда. Полное обновление визуального стиля, веб-сайта и других носители. Теперь фирменный цвет стал ярче, приветливее и его дополнили сочетания фиолетового, голубого, жёлтого, красного и зелёного.
Дизайн
от 10 000 ₽